アメブロの既存のデザインでもリンクの文字色を青にする簡単カスタイマイズ!

こんにちは!
櫻井のりえ(のりんちゅ)です。
基本的にWEBの世界では
リンク=青
というルールがあります。
なので、リンクが青以外の色になっていると、わかりづらかったり、それがリンクだと認識できなかったり・・という事があるのです。
デザインを初期状態から変えていない場合やアメブロのCSS編集デザインを使っていればリンクの色は青のままなのですが、アメブロの既存のデザインを使っている場合、そのデザインによっては指定された色のリンクになってしまうんですよねぇ。
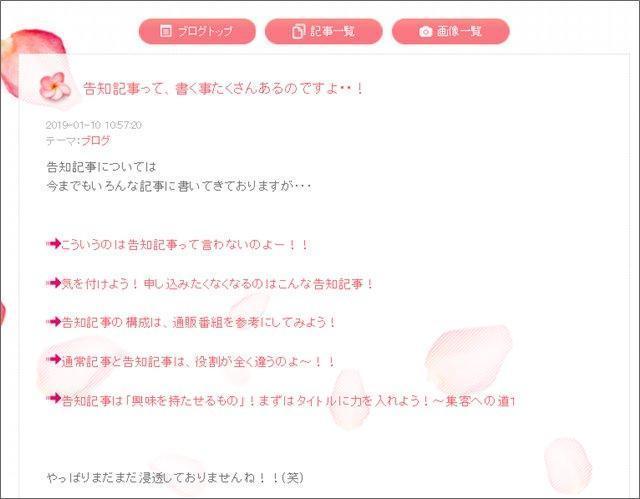
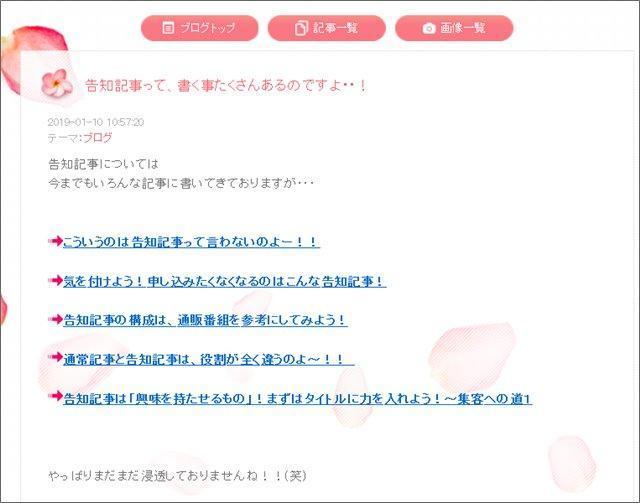
こういうブログですね!

既存のデザインを使うのは全然OKなのですが、リンクの色が青じゃなくなってしまうのはちょっともったいないですよね・・。
これ、簡単なカスタマイズで、リンク色を青に変える事ができるので、その方法をご紹介します♪
リンクの文字色を青にするカスタマイズ方法
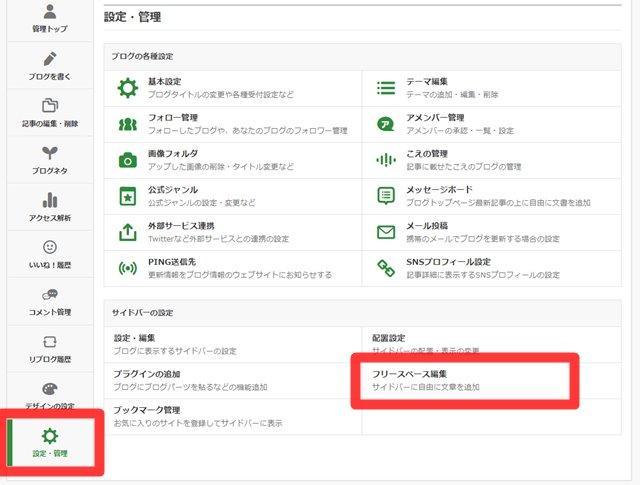
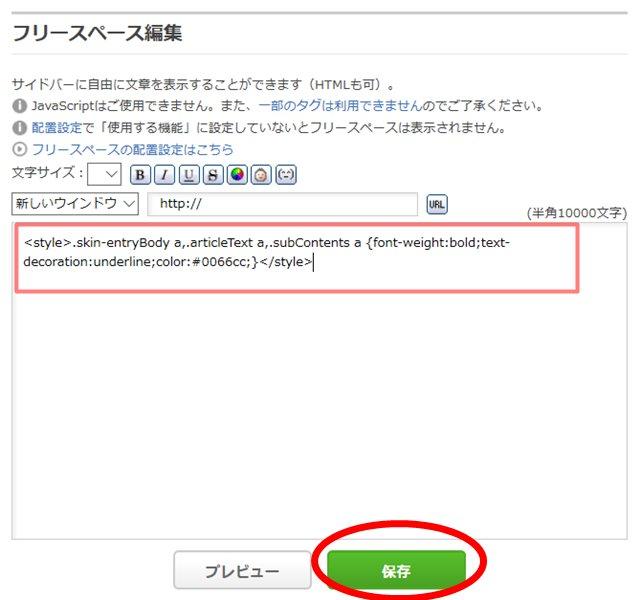
①【設定・管理】→【フリースペース編集】をクリック

②【フリースペース編集】に以下のコードをコピペする
<style>.skin-entryBody a,.articleText a,.subContents a {font-weight:bold;text-decoration:underline;color:#0066cc;}</style>

これで完了!
リンクの色が青+太字+下線付きになります。

フリースペースに何か入力している場合はその一番最後に入れれば大丈夫!
お試しくださいね~!
このカスタマイズは記事本文のみの反映となるので、サイドバーやメッセージボードのリンクの文字色はそのままです
CSS編集デザインでの文字色変更カスタマイズ
アメブロのデザインの中には、全てカスタマイズできる【CSS編集デザイン】というものがあります。
こちらのデザインを使えば基本的にリンク色は青色になるのですが、「カスタマイズしてもらったらリンクの色が変わってしまった!」という場合があるようなので、CSS編集デザインの場合のカスタマイズ方法もご紹介しておきます。
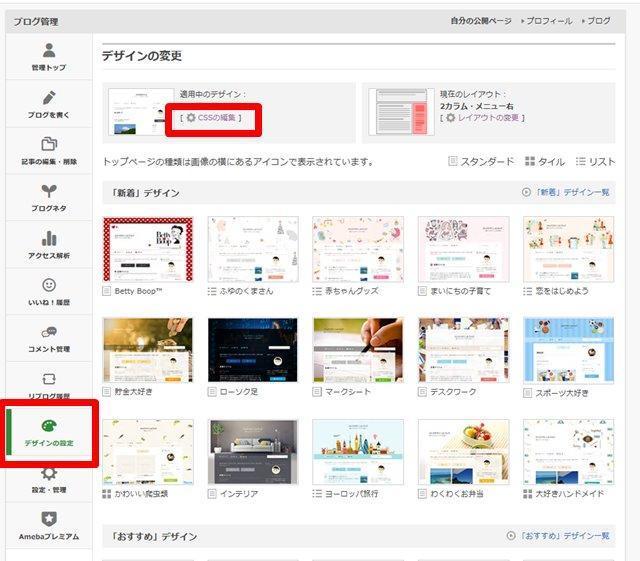
まずは【デザインの設定】→【CSSの編集】を開きます。

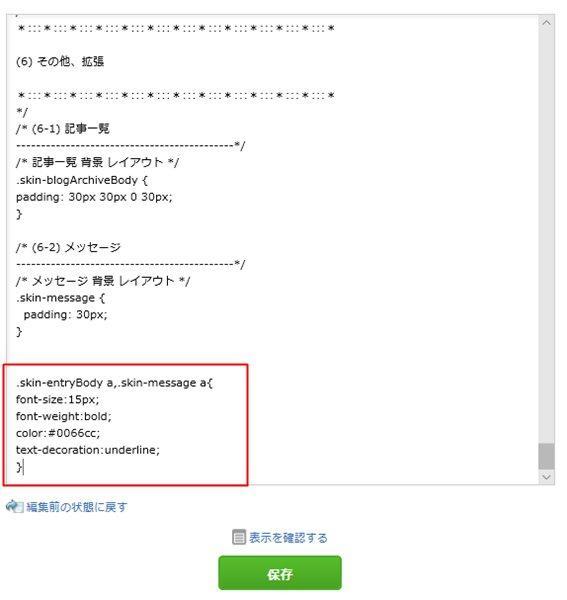
【ブログデザインCSS】の一番下に、以下コードを追加してください。
.skin-entryBody a,.skin-message a{
font-size:15px;
font-weight:bold;
color:#0066cc;
text-decoration:underline;
}
こんな感じです!

必ず、表示を確認してから保存しましょう。
「ブログのデザインって何・・?という方はこちらの記事をご覧くださいね!

文章を強調する際の注意点
ここからは、文章を強調する際の注意点についてお伝えします!
強調するのに青色を使うのはやめよう!
リンク=青というルールがあるということは、逆にリンクじゃないのに青い文字で装飾するのもわかりづらい、という事です。
けっこうたくさん見かけますし、ブログコンサルで突っ込む事も多いのですが・・・
青で装飾されていると「リンクかな??」と思ってついクリックしてみてしまって、違う事に気付いてイラっとする・・ということが多い!!(笑)
という事で、強調したい部分を青色で強調するのはやめましょう。
赤・ピンク・緑・紫・オレンジ・・・青以外にも使える色はたくさんあります。
強調したい部分は、青以外の色で装飾してくださいね!
色の使いすぎにも注意!
強調は大切なのですが、たくさんの色を使われると結局どれが大切なのかがわかりづらくなるし、そもそもブログ全体が読みづらくなってしまいます。
- 文字の色は黒
- 強調の色は2色まで
という、計3色に押さえると読みやすいブログになるのでお試しくださいね!
ちなみに私は強調には赤とピンクの2色を使っています♪
リンクの色を青くする方法 まとめ
結局大切なのは「わかりやすいブログ作り」という事です。
- リンクは青色にしてわかりやすくする
- リンク以外の強調などで青色は使わない
- 大切な部分は青以外の色で、シンプルに強調する
この基本を守りつつ、読みやすく、読者に親切なブログを作っていってくださいねー!
アメブロでのリンクの張り方や注意点についてはこちらの記事で解説しています