こちらの記事にも書きましたが・・・
アメブロを使って集客するのであれば、サービスへの導線を張り巡らせることがとっても重要になります。
その中のひとつが記事下定型文!
この記事では、簡単に記事下定型文を入れられる方法をお伝えしますよー!
アメブロの記事下定型文って何?
各記事の下に入れるリンクの事を総称して「記事下定型文」と呼んでいます。
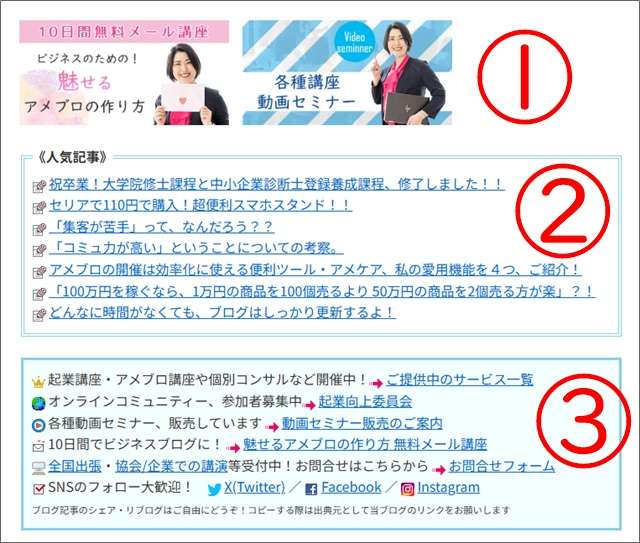
私はこんな感じの定型文を入れています。

記事下定型文の目的
「なんで入れた方がいいの?」
「メッセージボードにもサイドバーのフリーすぺースにも書いてるから、わざわざ記事ごとに入れたりしなくてよくない?」
そんな風に思った方もいるかもしれないので、記事下に定型文を入れたほうがいい理由もお伝えしますね!
スマホで読んでいる人にもサービス内容をお知らせできる
メッセージボードにサービスのお知らせをリンクしてサイドバーにバナーを貼ればそれで完璧じゃん!!
・・・とお思いかもしれませんね。
でもね。
アメブロって、スマホで読む人がかなりいます。
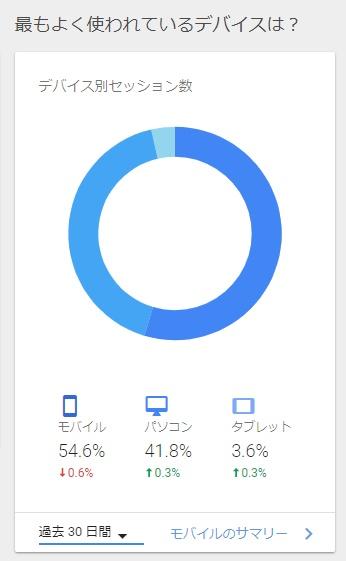
これはある日のGoogleアナリティクスのデータですが、過去30日間、私のアメブロを見てくれているデバイスを見てみると半数以上がモバイルなのです!!!

スマホのアプリから見ると、せっかく設置しているメッセージボードやサイドバーは表示されないんですよ。
(メッセージボードは「ブログ情報」から見れるけれど、わざわざ見る人は少ないです)
そんなスマホユーザーにも、サービスのご案内をするのには、記事下にリンクを入れるのがわかりやすく、伝わりやすいです。
記事を読んだ後のサービスへの導線にする
ブログでお役立ち記事を読んだ。
とてもわかりやすくて勉強になった!
この人、どんなサービスをしているのかな??
・・・と思ったその場所に、サービスのご案内があったらついクリックしたくなりますよね~??
「どんなサービスをしているのかな??」と探さないといけないブログは不親切なブログです。
読者がサービスを探す手間をなくすためにも、記事下にサービスへのリンクを入れておきましょう。
他の記事を読んでもらう
ブログって、「いかにたくさんの記事を読んでもらえるか?」がすごく大切だったりします。
たくさん読んでもらう事は興味を持ってもらう事に直結しますし、一人当たりの滞在時間が長いブログはGoogleさんから「良いブログ」と判断されます。
という事で、より興味を持ってもらえそうな記事を記事下に入れておくことは、SEO対策にもなるのです。
アメブロの記事下定型文には何を書いたらいいの?
で、具体的に何を書いたらいいの??ってところです。
一番お知らせしたいのは、募集中のメニュー!
なので、まずは募集中のサービスの告知記事のリンクを張るのが基本ですね。
私の場合は・・・

①無料メール講座のバナーと動画セミナーのバナーを上に配置。
②最近の人気記事を5~7記事ほど。
③募集中のサービス一覧というまとめ記事&お問合せ先、各種SNSのリンクなど
という感じになっています。
サービスの告知はまとめの一覧だけなのですが、なぜサービスごとの告知記事を貼らないのかというと・・
講座などは、日程がちょこちょこ変わります。
読者は検索から来てくださる方も多いので、どの記事を読まれるかわかりません。
だから、最新日程を載せてしまうと過去の記事を読んだ方は、結局募集中の講座を探すのが大変になってしまいます。
また、サービス自体も、始まったり終了したりちょこちょこ変わります。
なので、募集中のサービスごとの告知を貼るのではなくてメニュー一覧のページのリンクを貼っているのです。
さらに日付も入れてしまったりすると、後々めんどくさいのでお勧めしません!
記事の複製機能を使って簡単に記事下定型文を入れよう!
「記事下のお知らせ、毎回コピーするのがめんどくさい!」
そんなお声をよく聞きます。
が、実はめちゃ簡単な方法があるのでお伝えします!!
それは、「記事下定型文のテンプレート記事を作っておいて複製機能を使ってコピーした記事に本文を書いていく」という方法です。
テンプレート記事の作り方のポイント
まずは、元となるテンプレート記事を作っていくワケですが、この作り方にもポイントがあります!
こんな感じで、2つのポイントに気を付けながらテンプレート記事を作成して下書き保存しましょう。


ポイント①
タイトルはわかりやすくしておきましょう。
私は
【保存版】〇月記事下定型文
という感じでつけています。
ポイント②
日付は、その月の月末の日付にしておくとわかりやすいです!
アメブロの記事編集画面は、月ごとに、最新のものが一番上の状態になります。
月初の日付で保存すると、記事が増えてページが増えると、どこにいったんだか探さないといけなくなってしまうんです。
なので私は、月末の日付の遅い時間(23時台とか)に設定して、下書き保存しています。
パソコンでの記事の複製方法
保存できたら、早速複製をしてみましょう!
記事を書く時に、この定型文記事の【複製】ボタンをクリックします。

そしたら、クリックしたその日のその時間でコピーができて自動的に下書き保存されます。

このコピーの記事に文章を書いて公開すれば、わざわざコピーなどしなくても記事下定型文が入った状態の記事が公開できます!
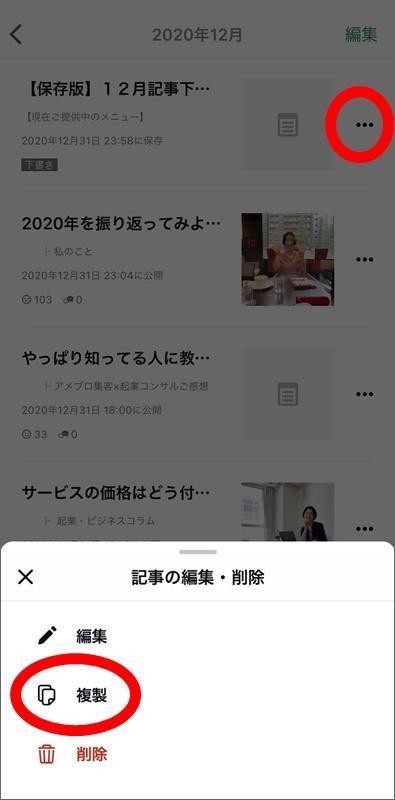
スマホでの記事の複製方法
スマホで記事を複製したい時は
- 複製したい記事を選んで右の「・・・」のボタンをタップ
- 【複製】をタップ
で、コピー完了です!

記事下定型文が自動挿入できる便利ツール、アメケア
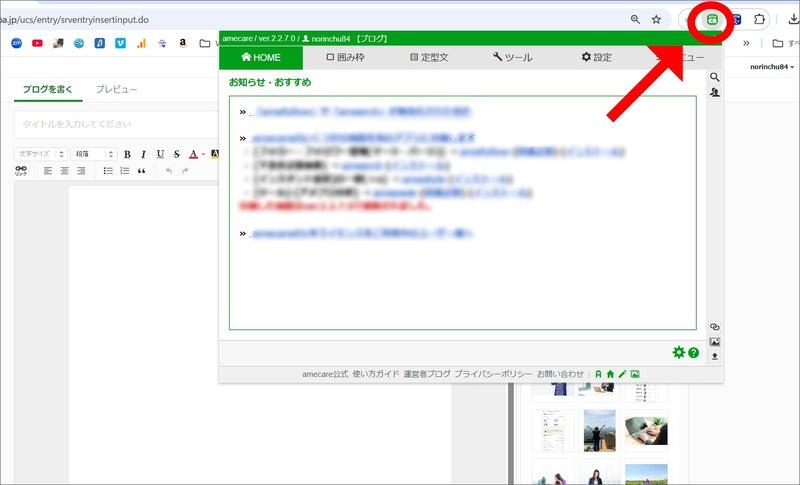
実は、外部ツールとして、事前に設定しておけば、記事作成画面を開けると、自動的に記事下定型文が挿入されるというものすごい便利なツールがあります。
それがアメケア!!!

GoogleChromeの拡張機能になるのでGoogleChromeのみでの機能になるのですが、とにかくとってもとっても便利!!
私も使っています♪
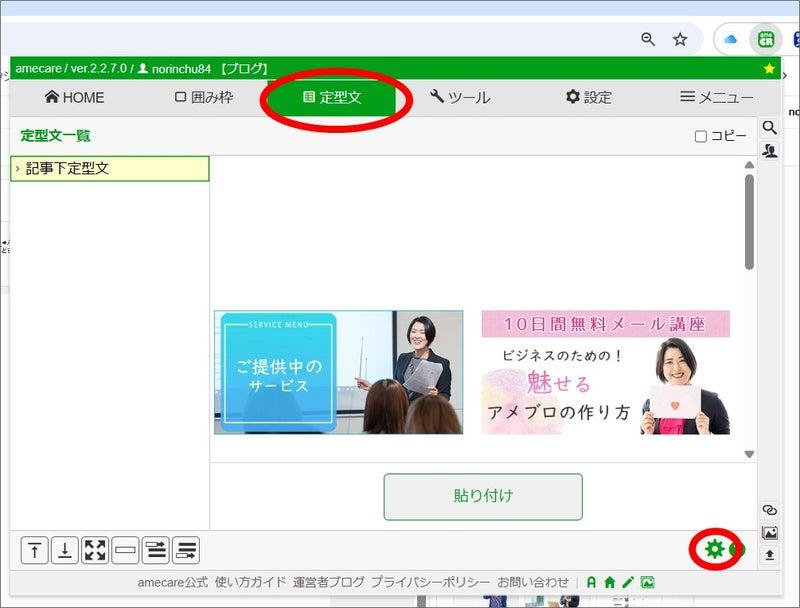
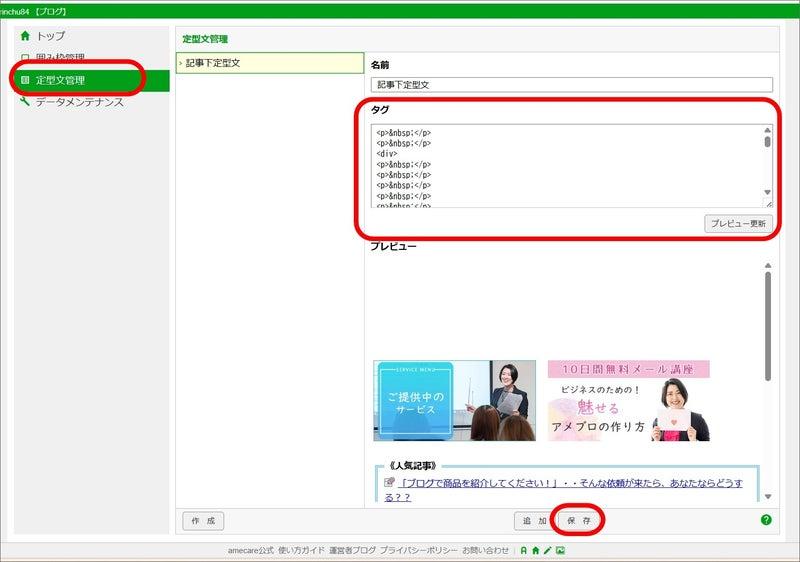
【定型文】→【歯車マーク(設定)】から

入れたい記事下定型文のHTMLを入力してくださいね!

一度設定すれば、毎回記事を書く時に【定型文】の【貼り付け】をクリックで、定型文を挿入できます!
アメケアのご登録はコチラから!アメケア 購入ページ
アメブロの便利ツール「amecare(アメケア)」、お得にご購入いただけます!!
その他、アメケアの便利機能はこちらをご覧ください!
アメブロの効率化に使える便利ツール・amecare(アメケア)、私の愛用機能を4つ、ご紹介!
こんな記事下定型文はイヤだ!
たまーに、「うーん、これは微妙。」と思ってしまう記事下定型文を見かけます。
どんなものかというと・・・
長すぎる!!!
メニューのリンクも貼りたい!
メルマガの案内も貼りたい!
あ、ライン@の誘導もしたいな!
そうだ、サロンの住所もあった方がわかりやすいかも!
そしたら地図もあった方がいいか!
私のプロフィールも入れておこうかな!
・・・・・とまぁ、入れようと思うと色々入れたくなってしまうのはわかります。
が、記事下が長いとスクロールがめんどくさくなり、次の記事を読む気がなくなります。
いいね!も押さずに閉じちゃいます。

サービスのお知らせも大切ですが、何より「多くの記事を読んでもらう」という事の方が大切ですよ~!
記事下に入れる量は、20行以下がちょうどいい!
「1回スクロールしたら次の記事にいける」くらいの長さがちょうどいいかと思っています。
画像やバナーも適度な量に抑えましょうね。
どこまで記事でどこから定型文かわからない!!!
枠線や罫線などで区切っていないと、どこまでが記事本文でどこから定型文??というのがわからないとモヤっとします。
どこまでをきちんと読んだ方が良くてどこからは関係ないのか??
わからないとなんだか気持ち悪くないですか~??
ちゃんとわかるように、区切りましょう!
枠線の入れ方はこちらの記事をご参考にどうぞ。
まとめ
記事を読んでサービスに興味を持ってもらったら、告知記事にすぐにたどり着けるように、記事下定型文を入れる事はとっても大切!!
読者目線で考えて、わかりやすい記事下定型文を入れてみてくださいね!
そもそも告知記事が魅力的に書けていないと、せっかく読んでもらっても集客につながらないので、こちらの記事もご参考にどうぞ♪