記事の中に枠線を入れるだけで、ぐっとブログは見やすくなります!
また、メッセージボードや記事下定型文などは、むしろ枠線がないと、どこからどこまでなのかがわからない・・・。
という事で、ブログを見やすくするために!
記事を読みやすくするために!!
大切なところ、目に留まってほしいところは枠線で囲ってみてください♪
枠線の入れ方
枠線を入れるのは案外簡単なので、まずは枠線の入れ方をマスターしてくださいね♪
使いたい枠を選ぶ
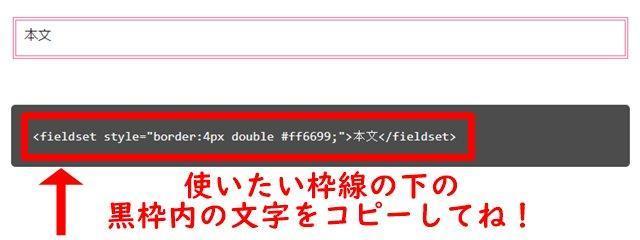
まずは下記【永久保存版!】アメブロで使えるオシャレでかわいい囲み枠 10選 から、
どの枠線を使うか選んで、その枠線の下の黒枠内のタグをコピーしてください。

こちらの記事にはさらに多くの枠線を掲載しています。

アメブロの記事編集画面でHTML表示に切り替える
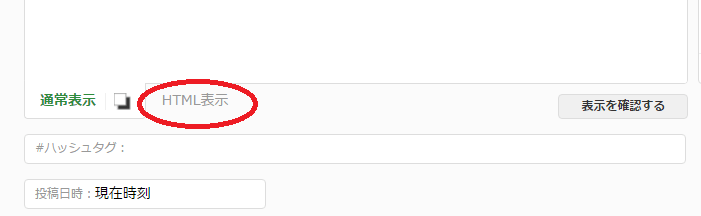
アメブロの【ブログを書く】の画面で
【通常表示】から【HTML表示】に切り替えます。

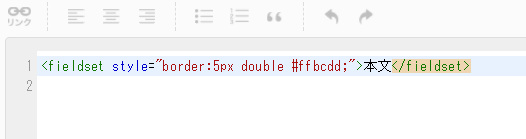
枠線のタグを張り付け
選んだ枠線のタグを貼りつけます。

出来上がり!
「通常表示」に切り替えると枠線ができています!

枠線の基本
基本を押さえれば、好みの色・お気に入りの線種にカスタマイズするのも簡単!
まずは、以下の基本を理解しましょう♪
線の太さ
○px がラインの太さです。
数字が大きいほど太くなります。
枠線の種類
solid は「直線」を表します。
タグを変えると線の種類も変えられます。
[aside type=”boader”]
線種ごとのタグ
実線: solid
![]()
二重線: double
![]()
点線: dotted
![]()
破線: dashed
![]()
配色
#00a3af; のように
#で始まる6文字の英数字がカラーコードです。
これを変えると色を変更できます。
枠線内での改行の方法 ~枠線内に線が入ってしまうのを防ぐには
枠線の中で普通に【Enter】を押して改行してしまうと・・・・

こんな風に、途中に線が入ってしまう場合があります。
こうならないようにするためには、改行時は
【Shift+Enter】
で改行するようにしてください。
MACの場合は
【command+Enterキー】
で改行です。
また、いったん線が入ってしまった場合は、焦らずに・・・
【HTML表示】を開いてください。
そうすると、</fieldset> <fieldset~~~> の組み合わせが一つ余計に入ってしまっているハズです。
(枠の種類によっては</div><div~~~>だったりします)

それを探して消したらOKです!
元々改行して文章を入れる予定のものに枠をつける場合は、先に文章を書きあげてから、冒頭に<fieldset~~~>から始まる枠線始まりのタグを、
文章の最後に</fieldset>の枠線終了のタグを入れるといいですよ!

文字数に合わせて枠線の幅を変える方法
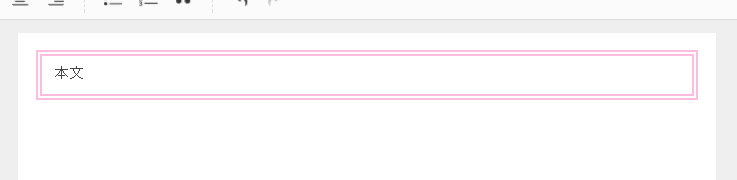
上記の枠線を入れると、文章の長さに関係なく枠線が横いっぱいに表示されるのですが・・・

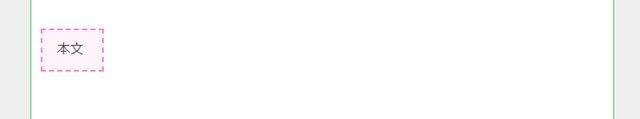
こんな風に、文字数に合わせて枠線の幅を変える事もできます。

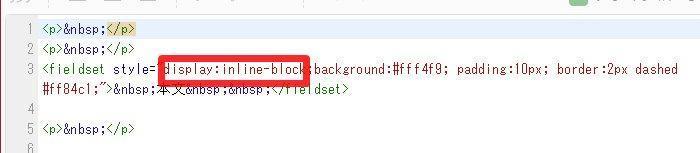
これは、枠線のタグの冒頭に
display:inline-block;
と入力すればOKです。
(半角スペースなどもナシでそのまま入れます)
入れる場所は
<fieldset style=”
の後です。
(枠線の種類によっては <div style=” の後)
こんな感じ!

よーく見ればできると思うので、チャレンジしてみてくださいね!
動画で解説!枠線の入れ方
動画での解説はこちらをどうぞ!
まとめ
いかがですか? 簡単でしょ??
最初は枠線のタグを貼る付けるだけでOKですが、慣れてきたら、ぜひぜひ!
色や線種を組み合わせて、自分のお好きな枠線を作ってくださいね♪
そして、普段の記事や告知記事・・・・
枠線を入れて、わかりやすく、素敵に仕上げてくださいねー!
スマホでの枠線の入れ方はこちらからどうぞ!