【保存版】読まれるブログにするためには絶対必須!アメブロの整え方9つのポイント



まずは見やすいブログ設定にしなくちゃ、誰もブログを読み続けてくれないよ!
「お仕事でブログを使っているのであれば、最初にブログの見た目を整えましょう」
これ、講座やコンサルで必ずお伝えしている事です。
ブログは、まずは「読むもの」ではなく「見るもの」なんです。
パッと見てストレスになるようなブログは読み続けようと思いません。
一番大切なのは「読者にストレスを与えない事。」です。
- 何をしている人かわからない
- どこからサービスの申込をしたらいいのかわからない
- ごちゃごちゃしていて見づらい
これらは全部、読者の「ストレス」になります。
お仕事でアメブロを使っているのであれば
まずは必ず整えたい項目は、この9つ!!!
- ブログタイトル
- ブログ説明
- ニックネーム
- プロフィールページ
- ブログデザイン
- 記事表示設定
- レイアウト
- サイドバー
- テーマ


わかりやすく、一つずつ説明していくよ!
ブログタイトル
ひと目で何をやっているかがわかるタイトルを考えましょう。
ちなみに私のアメブロのタイトルは《櫻井法恵のブログ道~売れるアメブロの作り方》です。
アメブロも見てみてね♡
櫻井法恵のブログ道~売れるアメブロの作り方
何をやっているかはなんとなくわかりますかね?(笑)
ブログタイトルは、「何をしている人か」がわかる事も大切ですが、Googleなどの検索エンジンでは、タイトルに入っているワードが一番ヒットしやすくなっているので「自分のサービスを求めている人はどんな言葉で検索するか?」を考える事も大切です。
実は私のアメブロは、趣味の旅ブログとして立ち上げたので、最初のブログタイトルは《トラブル満載!のりんちゅの旅記録》だったんですよ~。
(振り返るとちょっと恥ずかしいネーミング。笑)
今のブログタイトルは3つ目です。
ブログタイトルは、やっている内容に合わせて変えていって大丈夫ですよ!
ブログ説明
タイトルで補いきれない情報を入れます。
私の場合・・・
「横浜・都内でアメブロ講座やコンサルを開催し、売上が上がるブログの作り方や告知記事の書き方をお伝えしています。2人の娘の育児記録や、バックパッカーで60か国を旅した記録も大人気!」と記載しています。
説明は、ブログタイトルの次に検索にヒットしやすくなる項目です。
なので、活動場所や事業内容など検索されやすいワードを考えて盛り込んでみてくださいね!
ヘッダーを設置している場合は関係ない・・と思わずに!
スマホのアプリで見ると説明もしっかり表示されます。
※スマホからしかブログを更新していない人は説明が入っていない場合が多いので
自分のブログをパソコンから見たらどうなっているか??
確認してみてくださいね!
(説明を設定していないと「ブログの説明を入力します」という表示になっています)

ニックネーム
ニックネームは、「覚えやすく検索しやすいもの」を!
できれば本名、漢字のフルーネームを使いましょう。
名前を出すことができない場合は活動名を決めるなど、とにかく「わかりやすい」「検索でヒットする」名前を徹底してください。
私の場合《櫻井法恵》で検索すると一発で私のアメブロが出てきます。
しかし、これが「のりちゃん」とか「sakurai」とかだったら・・・・。
ハイ、検索でブログを探してもらう事はほぼ不可能になりますよね~。
そもそもローマ字だと理解するのに一瞬頭の中で処理が必要。
そして覚えてもらいにくいです。
だからローマ字のみ、ニックネームのみは避けてください。
実際、お友達やお客様のブログでも、検索できずに苦労するブログは多数あります・・・。
サロン名・お教室名のみもNGです。
ブログは「個人」がわかる状態で運営したほうが会いに行きやすくなります。
名前が入っていないとブログを読んでも感情移入がしづらいし、会いに行っても何て呼んだららいいのかわからない・・・。
漢字が読みづらい場合は平仮名にするなど、とにかく《わかりやすい》《覚えやすい》《検索しやすい》を意識してくださいね。
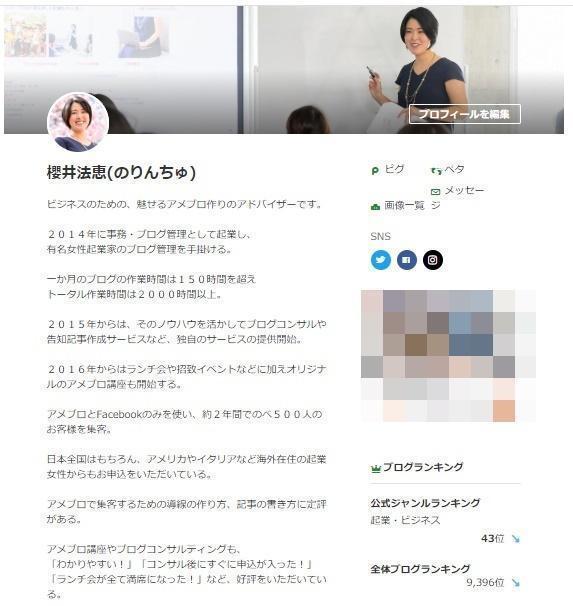
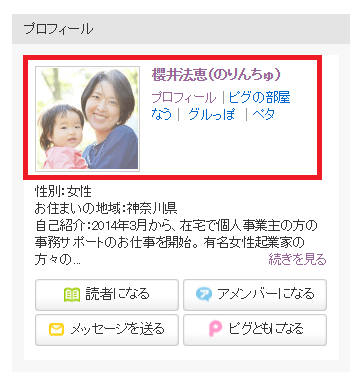
プロフィールページ
- 検索でたどり着いた時
- 読者登録する時
- メッセージから名前をクリックした時
は、ブログのトップページではなくてプロフィールページが出てくる場合が多いです。
だから、ここのページはとっても大切な部分なのです!
プロフィールページが整っているか?
サービスに繋がる内容が入っているか?
それによってブログを読んでもらえる確率が変わります。
初めてブログを訪れた人にもしっかり興味を持ってもらえるように!
きちんと整えて次につなげていきましょう。
具体的にどうしたらいいの??を説明していきます。
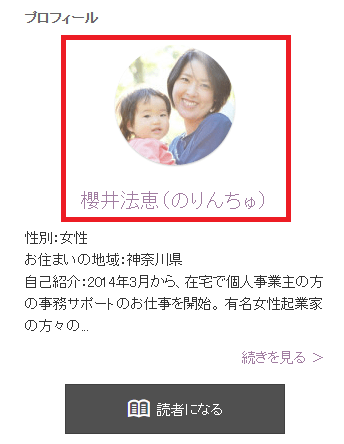
プロフィール写真
写真は本人写真を!
表情がわかるように、胸の上からで正方形の形の写真がいいです。
こういうのね! ↓

全身写真だと表情までわからないからダメよ~!

価格も内容も全く同じサービスを提供している人たちがいたら、写真を見て、優しそうな人、楽しそうな人、惹かれる人のサービスを受けたくなりますよね。
また、お家でサロンやお教室をされている方の場合、さらに写真は重要になります。
だって、顔もわからない知らない人の家に行くのってハードル高くないですか?!笑

わかりやすい写真を設定していることで、会った事がなくても「知っている人」という感覚になるのも嬉しい効果です。
写真はとっても重要!
明るく笑顔のものを選んでくださいね。
副業などで顔出しNGな場合はイラストや商品など・・
ひと目であなたとわかるものを選びましょう。
自己紹介
ブログと本人に興味を持ったら人は必ずプロフィールを見ます。

何をしているのか、どんな経歴があるのか、資格はあるのか?など・・
具体的にわかりやすく!
実績など、数字があればなるべく入れるようにして
誰が見ても客観的にスゴイ!と思えるように書いてください。
「始めたばかりでまだ何も実績なんてないよ・・・」
なんて思わないで!!
そんな場合は、以前の仕事や人生経験に絡めてもOKです。
例えば・・・
- 前職ではのべ〇万件の営業をしてきてこんな実績があります!
- 〇年間接客応対をしてきてお客様からこんなお声をよくいただいてました。
- 〇人の子育て経験からこんなスキルが身につきました
などなど。
今までの経験、全てが今のあなたの実力になっている、という事をお忘れなく^^
私の場合・・・
新卒で就職してからドコモショップで5年間毎日操作説明をしていて
高齢者からもわかりやすいと評判だった、というのは
今のアメブロ講座やブログコンサルのお仕事につながっています^^
また、「視点を変えるとすごい実績になる」
という場合もあります。
例えば
「サービスを始めたばかりでまだ10人しかお客様がいない・・」
という場合でも
「サービス開始1か月で10人のお客様が来てくださいました!」
と書くと、すごい感じがしませんか?
続いての大切なポイントは・・
《最初の40文字を工夫する!!》
です。
ブログのトップページには40文字しか載らないので
冒頭で「続きが読みたい」と思わせる文章にしてみてください。
「初めまして、〇〇です」とか
「ご訪問ありがとうございます!」とか・・
無駄な文言を入れるのはもったいないので絶対に
やめてくださいねー!
「〇〇年〇月〇日生まれ小学生時代は・・・」
のように、時系列で書くのもNG!
“人は上から読む”という習性があるので
興味を持ってほしい事は一番上に!!
まずは「今、何をやっているのか?」を書いて
必要に応じて過去の事も書いていってください。
プロフィールページのフリースペース
プロフィールページには、プロフィール欄の他に
フリースペース欄があります。
プロフィール欄の下にある部分がフリースペースです。

2018年4月のプロフィールページ改訂で
フリースペースには、文字しか入れる事が
できなくなってしまいましたが・・・。
サービスにつなげるためにも、サービスの簡単な説明を入れて
告知記事のURLを貼っておきましょう!
※サイドバーのフリースペースとプロフィールのフリースペースがあるので
注意してくださいね。
プロフィールページは最初に見る場合も多いですし
ブログやサービスに興味を持ったら必ず見るところなので
しっかり整えてくださいね♪
プロフィールページの設定についてはコチラの記事で詳しく説明しています。

ブログデザイン
ブログのデザインも、第一印象を決める大きな要因になります。
できたらカスタマイズしてヘッダーを作って設置して・・が望ましいです。
でも、起業初期はやることも投資する事もたくさんあるので、そこに時間やお金を使わなくてもいいと私は思っています。
アメブロの既存デザインにも素敵なものが色々あります。
大切なのは
- ブログが見やすいこと
- 仕事内容のイメージと合っていることです。
背景に黒や紺などの濃い色がついていて文字が白抜きのものなどは読みづらいですよね。
趣味のブログでしたら問題ありませんが、お仕事でブログを運営しているのなら「読者が読みやすい」という事を優先させましょう。
新デザインと旧デザイン
アメブロには、現在《新デザイン》と《旧デザイン》の2種類があります。
見分け方は簡単で
- プロフィール写真が丸いものは新デザイン

- 四角いものは旧デザイン

です。
それぞれの特徴は・・・
◆新デザイン
- レイアウトがスッキリしていてスタイリッシュ
- 記事表示はスタンダード・リストタイルの3タイプから選べる
- カスタマイズの際にはデザインに工夫が必要
◆旧デザイン
- カスタマイズがしやすい
- 記事表示はスタンダードのみ
どちらがいい、悪いというのはありません。
ご自分のブログに合っているのはどちらか?で選んでくださいね。
私は自分で頑張って設定したカスタマイズがお気に入りなので、旧デザインを使っています。
デザイン自体も色々あるのでお仕事内容や人柄に合う、読みやすいデザインを選びましょう!
記事表示設定
新デザインを使用している方は3種類の記事表示設定があります。
スタンダード

ブログを開いだだけで記事を読んでもらえるデザインです。
コチラが一番おすすめ!
表示させる記事の件数は1記事・3記事・5記事・10記事から選べます。
デフォルトは1記事表示設定になっていますが、そのままだと次の記事を読むにはクリックしてもらわなくてはいけません。
みんな忙しいからね、よっぽど「読みたい」と思わないと、わざわざクリックして次の記事を読んだりしないんですよ。
ブログを開いただけで複数の記事を読んでもらえるように3記事or5記事or10記事表示設定にすることをお勧めします。
(個人的には5記事がちょうどいいと思っています)
リスト

タイトル・日付・写真・冒頭文章が表示され、クリックしないと本文記事を読むことはできません。
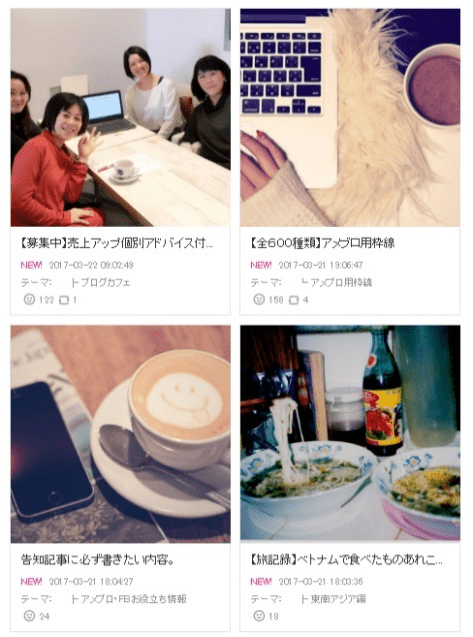
タイル

写真とタイトルが表示され、クリックしないと本文記事を読むことができません。
リストとタイルを選んでしまうとクリックしないと読めないため、相当「読みたい!」と思える魅力的なタイトルと写真でなければクリックする、という動作につながらず読んでもらえません。
スタンダード表示にしておけば読む気がなくても記事を見てもらえる可能性が高いです。
さらに5記事表示設定にしておくことで、読む気がなくても見ているうちに興味が沸いた!なんて事もあるのです。
せっかく記事を書いたのに・・
せっかくブログを訪問してもらえたのに・・
読んでもらえないなんてもったいない!!!
デザインを選ぶ際は必ずスタンダード表示のデザインで3記事以上の表示設定にしてみてくださいね!
デザインの設定や注意点についてはこちらの記事をご参考にどうぞ!

レイアウト
デザインが決まったらレイアウトを考えましょう。
アメブロにはサイドバーを片側に設置する2カラムと

サイドバーを両側に設置する3カラムとがあります。

どちらでも大丈夫なのですが、サイドバーのフリースペースにあまり情報を入れていない場合は2カラムの方がすっきりします。
(私はフリースペースにも情報を入れていますが記事の表示画面が広いので2カラムの方が好き・・・)
フリースペースに写真や提供サービス等の情報をたくさん入れている場合は3カラムの方が見てもらいやすくなります。
プロフィールとフリースペースを左右に分ける感じですね。
配置についてですが「人は左から読む」という法則があるので“より読んでほしい情報を左側に”配置しましょう。
2カラムの場合、記事を読んでほしい方はサイドバーを右に!
プロフィールやフリースペースの情報を見て欲しい!という場合はサイドバーは左に、という感じです。
3カラムの場合はプロフィールとフリースペース、どちらをより見てもらいたいか?で考えてくださいね!
※CSS編集デザインを使用している場合、デザインやレイアウトを変更するとCSSに書いた内容が全て消えてしまいます。
変更前にメモにコピーしておくなど、対策をしてから設定変更をしてください。
サイドバー
サイドバーの整え方でブログの見やすさは激変します。
見た目をすっきりさせるためにいらない機能表示は外しましょう。
カレンダー/ブックマーク/ランキング/最近のコメントは必要ないので表示させない設定にしてください。
※ブックマークにご自身のHPなど販売に繋がるものを入れている場合は表示してください
※ランキングは100位以内など、上位に入っていれば表示させてOKです
その上で、必要な機能を見てもらいやすいように配置していきます。
「人は上から見る」という習性があるので、並べ方としては
- プロフィール
- 最近の記事一覧
- (フリースペース)
- 検索
- テーマ
- ブログの読者
- お気に入りブログ
- 月別(アーカイブ)
という順番がお勧めです。
※月別(アーカイブ)はリスト表示でなく、プルダウン表示にした方がスッキリするのでお勧めです。
リスト表示のままにしておくとアメブロ暦が長くなるにつれて、膨大な行数になっていきます・・・
2カラムの場合で説明していますが、3カラムを利用している方は上記説明を踏まえて見やすいように配置してみてくださいね!
テーマ
テーマを整えると
- 何をしているのかがひと目でわかる
- サービスへの申込につながる
- 過去記事を読んでもらいやすい
- 検索にヒットしやすくなる
と、メリットがたくさん!
テーマ名はブログタイトル・説明に次いで、検索にヒットしやすくなる項目です。
検索サイトに何をやっている人なのか判断してもらえるようにサービス名をそのまま入れる事をお勧めします。
そして何度も言いますが“人は上から読む”という習性があるので、より読んで欲しい内容・・・
お仕事に関連したテーマを上に、プライベートなどのテーマは下に配置してください。
大テーマと小テーマに分けるとよりわかりやすくなります。
私のテーマの一部をご紹介すると
【現在ご提供中のメニュー】
├ 売上につながるアメブロ講座
├ アメブロコンサル&相談室
└ 集客できる告知記事の書き方講座
【お客様からのご感想】
├ アメブロ講座ご感想
├ ブログコンサル&相談室ご感想
└ 告知記事講座ご感想
【その他お仕事】
├ 講座・コンサル開催報告
├ アメブロ・FBお役立ち情報
├ 起業・ビジネスコラム
└ 制作事例
という感じです。
大テーマは【 】でくくり、小テーマの前には『 ├ 』のマークをつけています。
『 ├ 』のマークは『けいせん』で変換すると出てきます。
または、私のアメブロやこの記事からコピーして使ってくださいね!
その他、テーマ整理をするときにやっておきたい設定はこちらの記事で詳しく解説していますので、ご参考にそどうぞ!

それから、一番最初はデフォルトで『ブログ』というテーマが設置されています。
ですが、『ブログ』だけですとどんな内容を書いているのかわかりませんよね。
内容がわかるテーマ名に変えるかテーマごと削除しちゃいましょう。
特にスマホでしかブログを書いていないという方はテーマが整っていない・・・
『ブログ』だけしかない場合も多いです。
ビジネスでアメブロを使うのであれば、テーマはしっかり整えていきましょう!
まとめ
この9項目が、お仕事でアメブロを使うのであれば、最低限やっておきたい設定になります。
きちんとできていましたかー??
ブログを整える事で、「自分のブログが好きになる♡」という効果もあるんですよ~!!
(私、自分のブログ、大好き!!)
できていないところがあれば、ちょっとずつでも整えていってくださいね!
設定を整えた後は、サービスへの導線も整えていきましょう。