【2024年最新版】アメブロのメッセージボードにリンクや装飾文字を入れる簡単な方法。

「メッセージボードの編集をするなら、ブラウザをFireFoxにすれば簡単!」ということを、これまでずっとお伝えしてきたのですが・・・
2024年1月より、アメブロの仕様変更により、この技が使えなくなってしまいました・・・
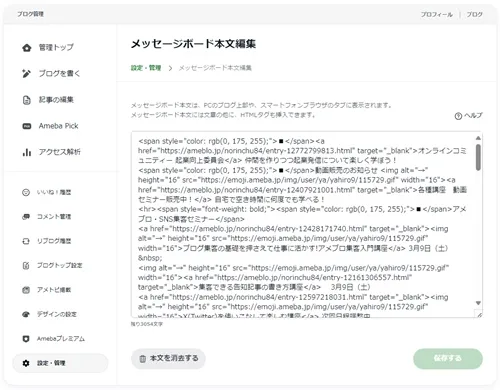
どのブラウザを使っても、メッセージボードを作成する時はこの画面になり

- リンクを貼る
- 文字装飾をする
などもできますが、タグで書かないといけなくなって、めんどくさいー!!!
もう、めんどくさいことに変わりはないのですが、そんな中でもどうしたら楽にメッセージボードの作成ができるか??をお伝えしたいと思います。

メッセージボードとは
そもそも!
「メッセージボードってなに??」って方もいらっしゃるので、まずはそこから説明いたしましょう。
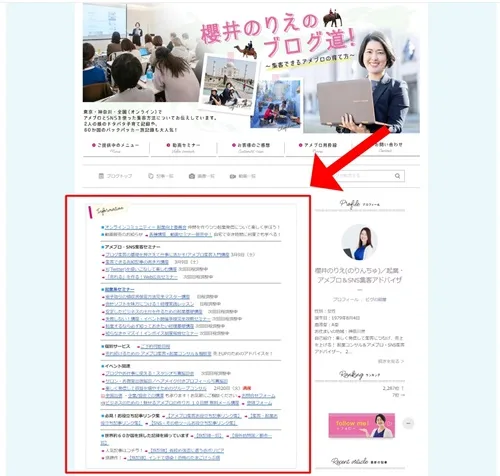
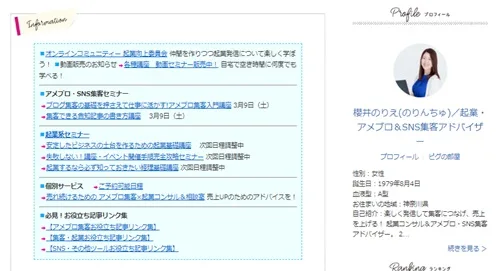
メッセージボードは、アメブロのトップページを開いた時に出てくるこちらのお知らせのことです。

特に設定をしていない人はこのメッセージボードは表示されず、ヘッダーの下にすぐブログ記事が表示されるようになっています。
ブログを開いたときに表示されるので、お店で言うと看板の役割を果たしてくれる、大切な部分なのです。
メッセージボードの設定がめんどくさい!!
こちらのメッセージボード、以前はブラウザによって編集画面が違っていました。
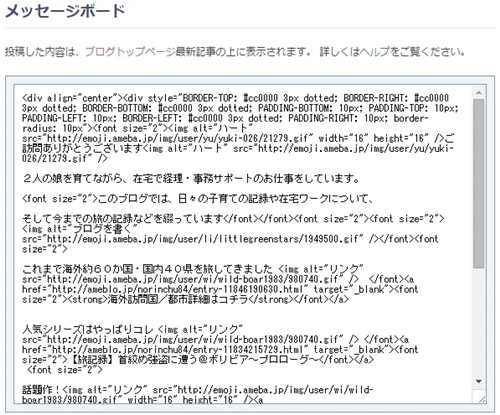
GoogleChromeやMicrosoftEdge、Safariなどで開くとこんな、タグで書かないといけない編集画面。

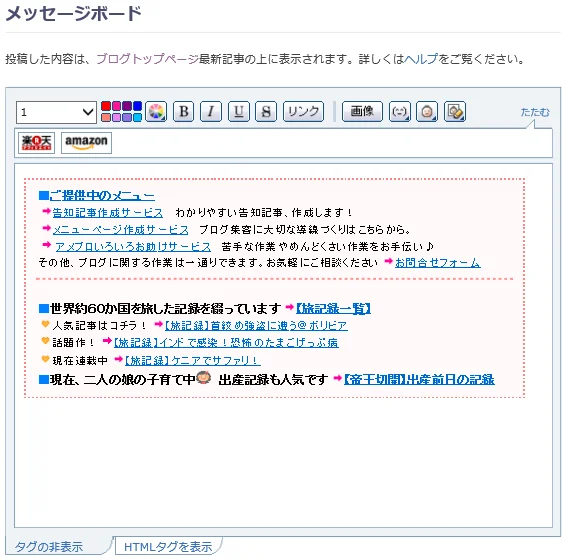
なんですが、FireFoxを遣えば、【元標準エディタ】の編集画面になって、リンクの設定や文字の装飾がとっても楽だったのです。

それが・・・!!!
2014年1月の仕様変更で、どのブラウザを使ってもこの編集画面となりました。

うーん、めんどくさい。
・・なんて言っていても仕方ないので、この編集画面で楽にメッセージボードの設定をするにはどうしたらいいか?!とお伝えしますね!
メッセージボードの設定方法
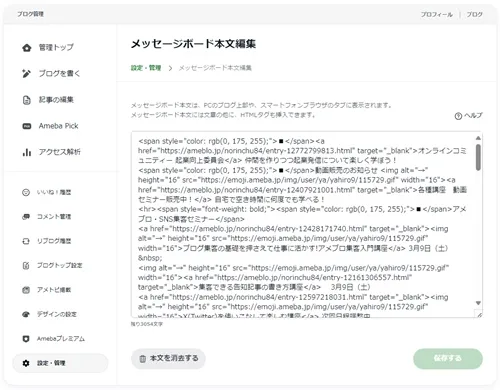
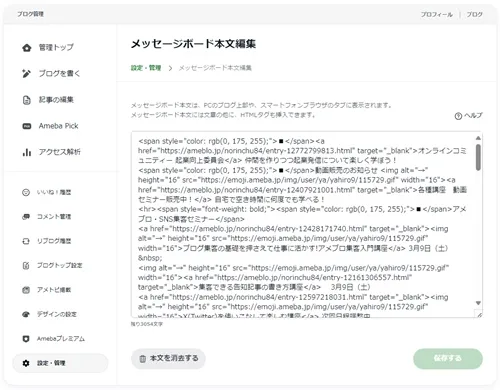
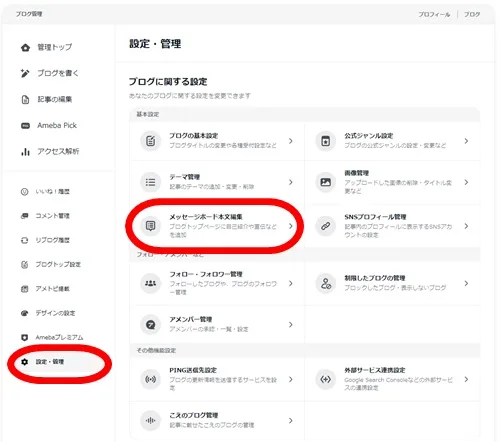
【設定・管理】→【メッセージボード本文編集】

で、この画面になるのですが・・・

文章だけ入れるなら問題ないのですが、ここはブログの看板部分なので、サービスの告知などのリンクをしっかり入れたいところ。
そうは言ってもタグとかわからないし~!!!・・という方は、このやり方でいきましょう。
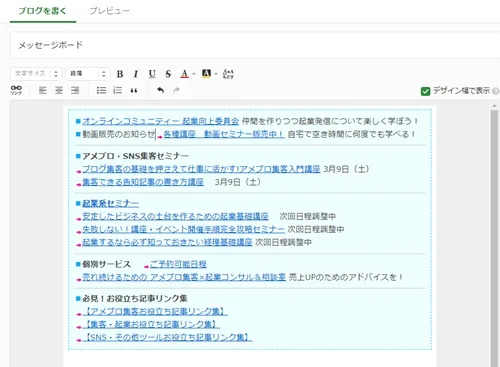
①【ブログを書く】の画面で、メッセージボードに設定したい文章や装飾などを作る

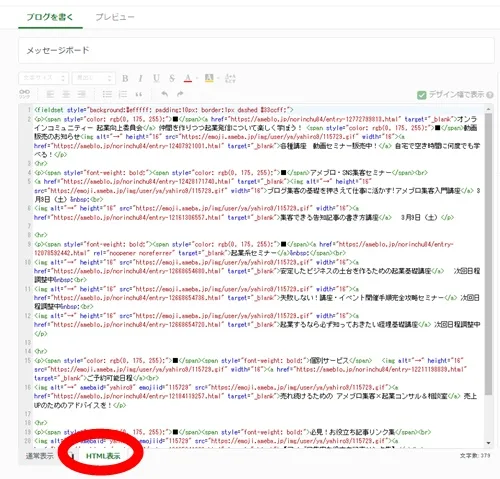
②【HTML表示】を開いて全選択&コピーする

③メッセージボードの設定画面に貼り付ける
・・・なのですが、そのまま貼り付けるとこんな感じで無駄な改行が入ってしまいます。

無駄な改行を入れないようにするには、HTML画面を見ながら<br>などの改行になっているタグを削除すればいいのですがそれもめんどくさい・・
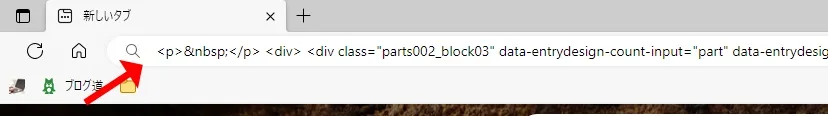
そんな時は、コピーしたタグの情報を、どのブラウザでも大丈夫なので、ブラウザ開いて検索ウインドウに貼り付けます。

貼り付けたものをもう一度コピーしてメッセージボードの設定画面に貼り付けると、無駄な改行がなくなってスッキリします~!!!

一度作ってしまえば、日程や残席の更新は、なんとなーくわかれば変更できるかな!
「イヤ無理、タグの表記全くわからん!!」という方は、毎回記事を書く画面で修正して貼り付け直しをしましょう~
YouTubeでの解説動画もどうぞ!
文章だけではよくわからない・・という方は、動画での解説をご覧くださいませ!
メッセージボードを活用してアメブロで集客しよう!
アメブロを集客に使いたいのであれば、告知記事を書いて、ブログ内各所にリンクを張り巡らせることは必須!
そして、その中でも一番目立つ場所にあるメッセージボードへサービスのリンクを貼ることは、とってもとっても大切なのです。
なるべく簡単な方法で、メッセージボードを活用していきましょうね!