2024年1月のアメブロ仕様変更で、メッセージボードの設定画面が変わりました。
詳しくはこちらの記事をご覧くださいませ。

こんにちは!
櫻井法恵(のりんちゅ)です。
アメブロを集客に使うなら絶対に設置しておきたいのがメッセージボード。

お店で言えば看板になる、めっちゃ重要な部分です!
ここを見てお仕事内容を判断する人だっているのよ~!
なので、アメブロをお仕事に使っているのであれば、必ず設定しておいてほしいポイントです。
だけどね、このメッセージボード、ちょっとクセがすごいの。
知っているのといないのとで入力しやすさが格段に違うので、今日はメッセージボードについてお伝えします!
メッセージボードの設定方法
まずはメッセージボードの設定について。
【マイページ】→【ブログ管理】→【設定・管理】→【メッセージボード】
ここから設定します。
以下、ブラウザによる設定方法の違いは2024年1月の仕様変更でなくなりました。
詳細はこちらの記事をご覧くださいませ。

メッセージボードの編集画面はブラウザによって違う!
ここまでは誰でもできると思うのですが、ここから「何これ!無理!わけかからん~」ってなってしまう人と「え?普通にできるよ?」という人に分かれます。
その原因はブラウザに起因します。
パソコンでよく使うブラウザって、
- GoogleChrome(グーグルクローム)
- MicrosoftEdge(マイクロソフトエッジ)
- Safari(サファリ)
- FireFox(ファイヤーフォックス)
このあたりだと思うのです。

※IE(InternetExplorer)は2022年6月でMicrosoft社のサポートが終了しています
実はメッセージボードの編集画面は、このブラウザによって違ってきます。
GoogleChrome・Safariを使う場合

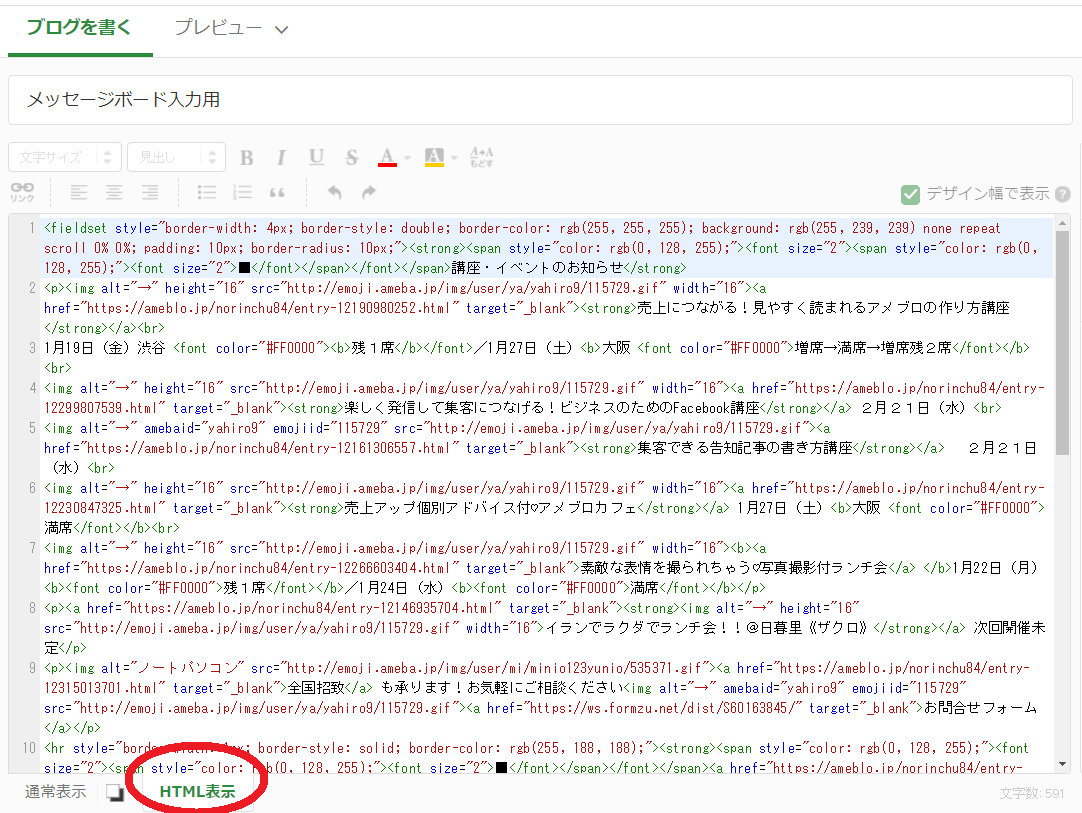
GoogleChrome(グーグルクローム)・MicrosoftEdge(マイクロソフトエッジ)・Safari(サファリ)を使っている人がそのままメッセージボードを開くと・・・

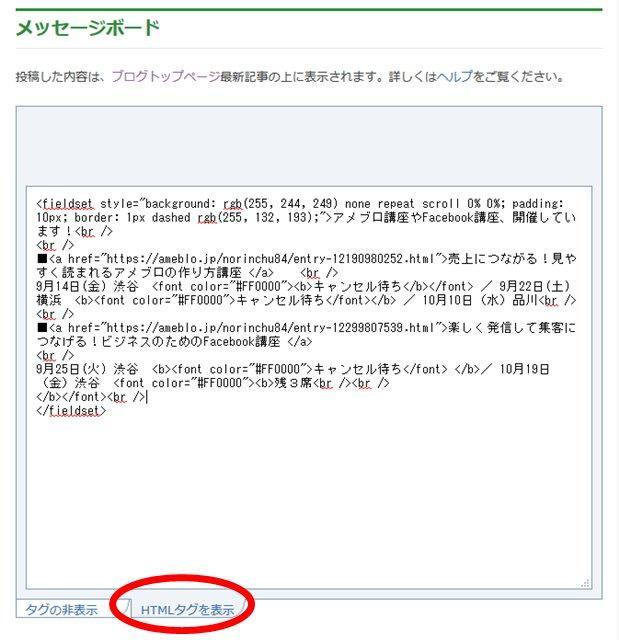
こんな感じ!
HTML編集の表示画面になります。
これ・・・・めんどくさいですよね。
文章くらいは入力できても、リンクを貼ったり色を変えたり・・と思うと知識がないとできなくなってきます。
FireFoxを使う場合
それが!
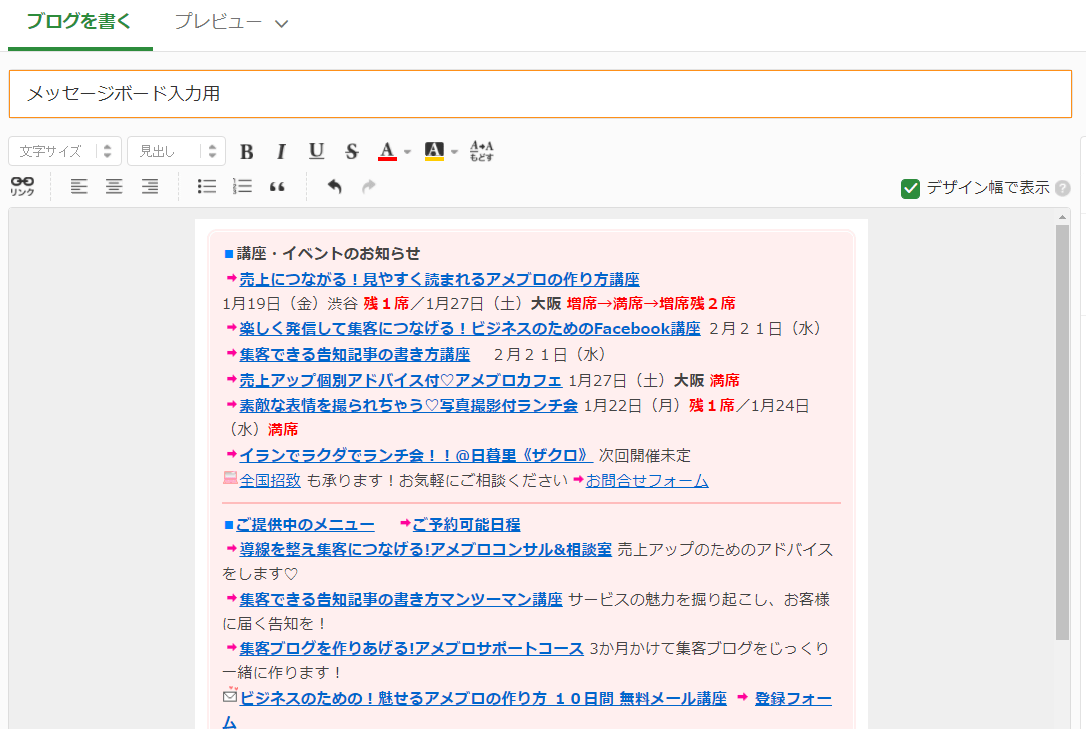
ブラウザを、FireFoxに変えるだけで、ホラ!

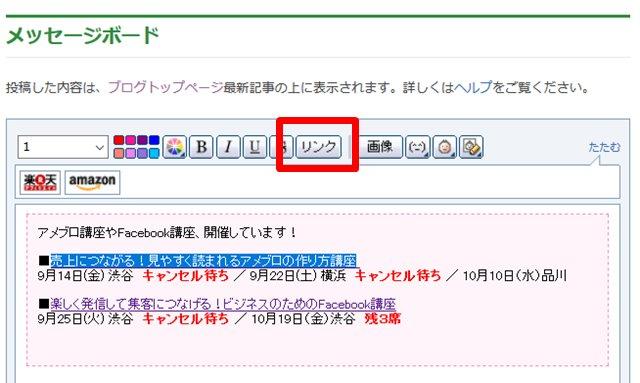
こんな編集しやすい画面になります~!!

ちなみにこれは、《元標準エディタ》の編集画面です。
普通に表示されるから見やすい!
リンクが張りやすい!
文字色や文字サイズも簡単に変えられる!!
HTMLの知識がない方、苦手な方は(私もそう!)絶対にこちらを使用するのがお勧めです。
私はWindowsユーザーですが、Mac派の方でも、FireFoxをダウンロードすれば同じように使えます。
メッセージボードへのリンクの入れ方
InternetExplorer(IE)かFireFoxを使えば、リンクの挿入も簡単!!
リンクを貼りたい文字を選択した状態で【リンク】のボタンをクリックします。

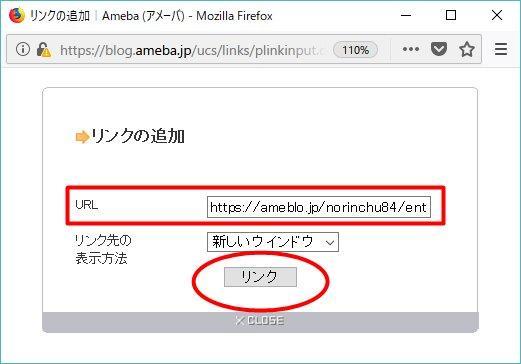
該当のリンクをコピーして、こちらの【URL】欄に貼りつけ。

リンク先を、同じウインドウで開くか別ウインドウで開くか選びます。
最後に【リンク】のボタンを押したら完成です!
メッセージボードに枠線を入れたい!
メッセージボードの記載は、枠線を入れる事で目立って可愛く、わかりやすくなるのでお勧め!
枠線の入れ方は、通常の記事と同じです。
【HTMLタグを表示】を選択して、ご希望の枠線のタグを貼りつけてくださいね!

枠線の入れ方はこちらの記事で解説しております。

かわいい枠線のタグ一覧は、こちらの記事をご覧ください♪

メッセージボードへの画像の入れ方
お仕事内容によっては、画像が入っているのもいいですね♪
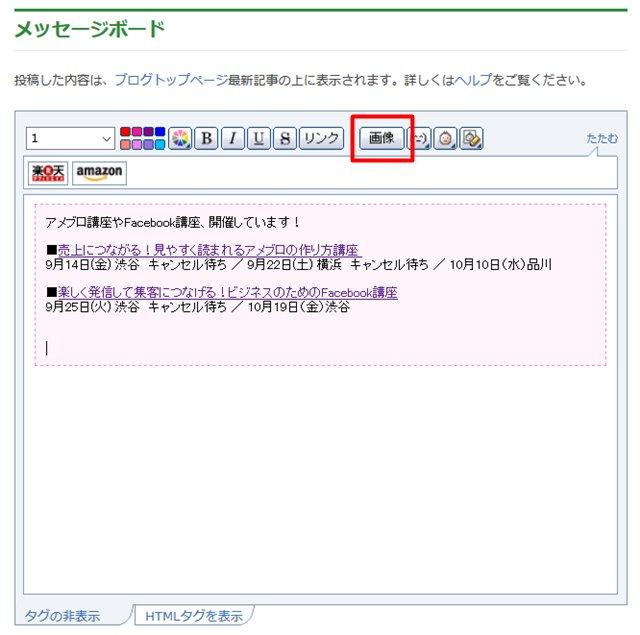
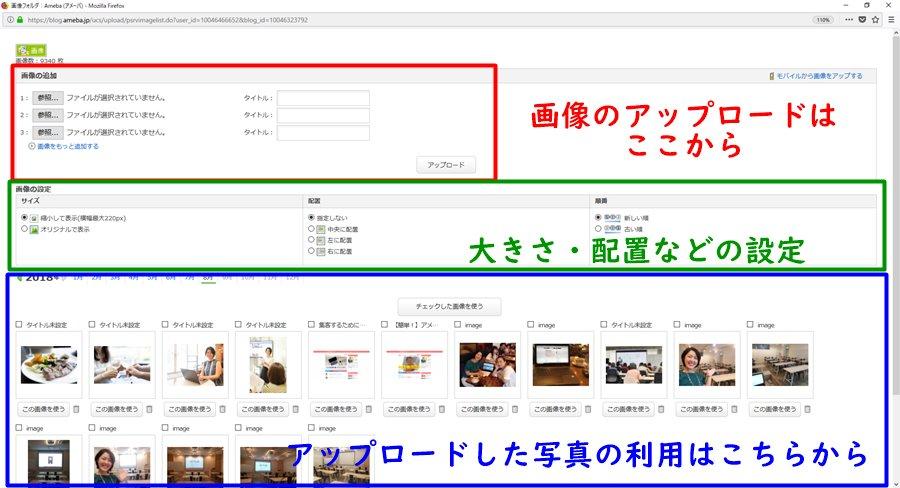
画像を入れたい場合は【画像】をクリック。

こんな画面が出てきます。
新しくアップロードするなら上のところから。
既にアップロードされている写真であれば、下に出てくる画像の中から選びましょう。
大きさや配置の設定は真ん中のところで!

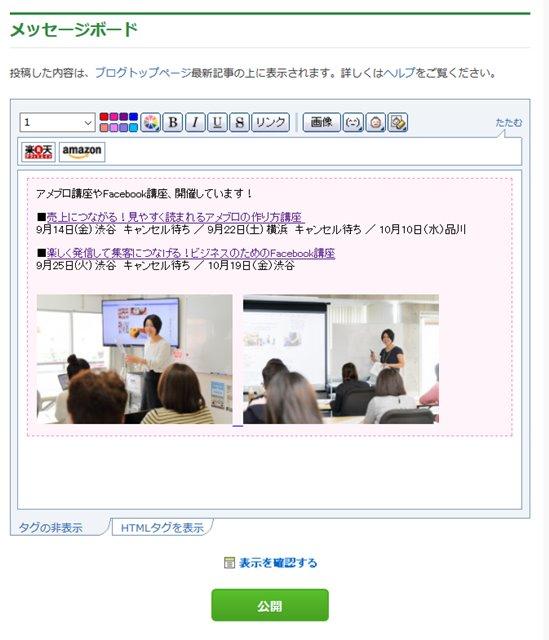
はい、こんな感じで入りますー!
【公開】を押したら完了です!

実際のブログはこんな感じになります。

それでもGoogleChromeが使いたいのよ!という場合は
「FireFoxやらブラウザやら、よくわからないし!!」
「私のパソコンにそれ入ってないし!」
「ブラウザのダウンロードとかできないし!!」
・・・なんて方はこんな裏技を使いましょう。
- 通常の記事編集画面でメッセージボードに載せたい内容を入力。

- 「HTML」編集を開く

ここのタグをまるとコピーしてメッセージボードの画面を開いて貼り付ければ
HTMLがわからなくてもメッセージボードが簡単にできます。
何でブラウザで違うのさ!!
ね~、不思議ですよね~。
そもそもアメブロの記事編集画面は
- タグ編集エディタ
- 元標準エディタ
- 最新版エディタ
の3つがあります。
最新版エディタは2016年3月に導入されたエディタです。
今は最新版エディタが標準になっているのですが、昔は元標準エディタが標準で、アメブロを始めた時はこのエディタが設定されている状態でした。
だけどこの《元標準エディタ》は使用できるブラウザが、FireFox限定なんです。
だから、《元標準エディタ》が標準だった時代はアメブロを始めると、初期設定のままだとGoogleChromeやSafariを使っている人はタグ編集エディタが標準になっている状態でした。
(それで「アメブロ難しい・・」ってなってる人も多かったなぁ)
今は最新版エディタが標準になっているのですが、メッセージボードの編集画面は前の設定のままになっているようです。
GoogleChromeやSafariでも元標準エディタ対応にするか、メッセージボードの編集画面、みんな最新版エディタにしてくださーーい!!
メッセージボードには何を書いたらいいの??
メッセージボードはお店の看板となる部分なので、集客につながる事を書いてくださいね。
ご提供中のメニュー、イベント案内、サービス内容、アクセス案内、コンセプト、予約可能日程などなど・・
必ず該当記事のリンクを張りましょう。
講座やイベントを開催している場合は、日程や残席も入れるとましょう。
お申込みが入ったら残席を更新していくと、お申込みがある、という動きを見せる事ができます。
(これ、なにげにチェックしてる人、多いです!)
そして、イベントが終わった時の日程の消し忘れにも注意してくたさい!
3か月前の日付が入っていたら「あれ?今はもうやっていないのかな?」と思ってしまいますよね~。
また、メッセージボードは、長いすぎるのは厳禁!!
たまに、「これは記事ですか?メッセージボードですか?」くらい長いメッセージボードを見かけますが、だいたいそういうブログって、スクロールするのに疲れて記事にたどり着く前にそっとブログを閉じてしまいます・・・。
メッセージボードの長さは、10~30行くらいが、見やすくてお勧めです!
FireFoxを使って、簡単にメッセージボードを設定しよう!
「メッセージボードは入力がよくわからなくて・・」という方はだいたいGoogleChromeなどを使用されています。
パソコンに詳しくない方は、自分が使っているブラウザが何なのかもよくわからずに使っているかもしれません。
でも、違うブラウザを使えばいいだけなの!!
めちゃ簡単に解決するのー!!!!!
「メッセージボードよくわからん」と諦めていた方はぜひお試しくださいね!
メッセージボード以外にも、ブログの導線として整えた方がいい場所はいろいろあります。
こちらをご参考にどうぞ♪