こんにちは!
櫻井法恵(のりんちゅ)です。
「お仕事でブログを使うなら、サービスへの導線を整えましょう!」って、しつこくお伝えしています。

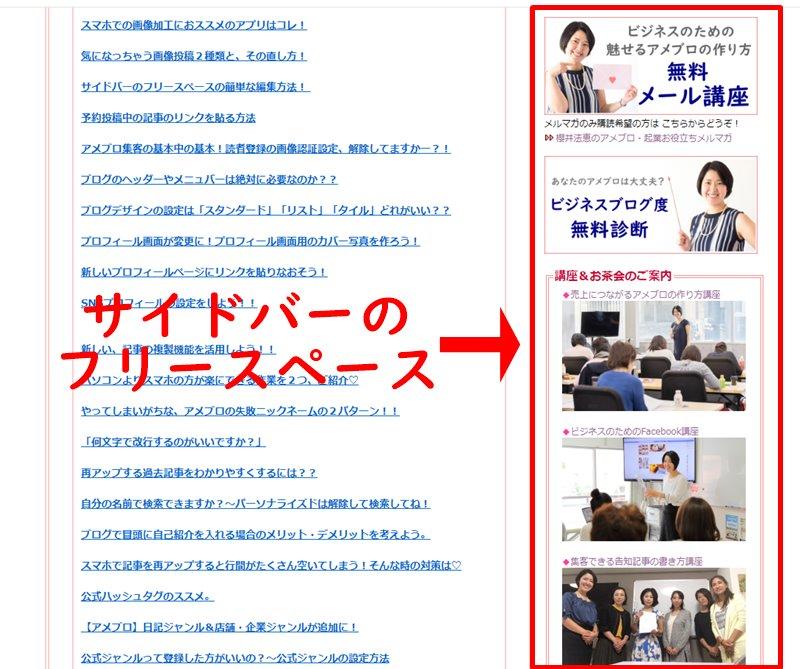
この導線5種類の中でも、かなり目に付くのが、こちら、【サイドバーのフリースペース】です。

ここには、文字はもちろん、画像やリンク、動画など、何でも載せる事ができます!
ただ・・・
サイドバーのフリースペースの編集画面って、こんな画面なんですよ・・・。

意味わかんないよ~~~
そんな感じで、サイドバーのフリースペーすの入力を諦めてしまう人も多いのですが・・・
実は、簡単にサイドバーにリンクや画像を貼りつける方法があります!
今日はそれをご紹介しますね♪
サイドバーのフリースペース、簡単な入力方法
では、早速簡単な入力方法を!
①まずは、通常の「ブログを書く」の画面を開きます。
そして、サイドバーに載せたい情報・・・
サービスの告知記事のリンクや画像、バナーなど入力していきます。

基本のリンクの張り方についてはこちらの記事を・・

バナーの作り方については、こちらの記事をご参考にどうぞ!

画像の大きさは、サイドバーにちょうどいいサイズにしてくださいね。
旧デザイン・CSS編集可能デザインの私のアメブロですと、横幅290pxでちょうどいい感じになります。
これは、2カラムか3カラムか?など、デザイン・レイアウトの設定によって変わってくるので、何回か試して、自分のブログのサイドバーに合う大きさを見つけてくださいね!

※フリースペースの情報は、枠線を上手に使うと、見やすくなるのでお勧めです♪

②【HTML表示】を選んで全てコピーします。

③続いて、サイドバーのフリースペースの編集画面へ!
【設定・管理】→【フリースペース編集】を開きます。

④こちらに、コピーしているHTML情報を貼りつけます!

プレビューを確認してOKなら【保存】をクリックして終了!
細かく修正したいところ
ここで一つ、ご注意いただきたい事が!
通常画面で記事を書くと、改行の際に【br】というタグか、【<p> </p>】というタグが使われています。
ややこしいのですが、フリースペース編集の画面では、この改行タグがなくても改行になるんです。
なので、【br】で改行している場合はこんな感じで文字が反映されてしまい・・・

【<p> </p>】で改行している場合は、改行が二重になって間が空いた感じになってしまいます。

これだけ、ちょっとめんどくさいのですが・・・
フリースペース編集の画面から、該当のタグを削除してくださいね。
サイドバーの配置設定を確認!
「サイドバーに入力して保存もしたのに表示されない~」という場合は、【サイドバーの配置設定】を確認してみてください。
【設定・管理】→【配置設定】をクリックします。

ここで【フリースペース】が【使用しない機能】に入ってしまっていると、表示されないんですね~。
なので、【使用する機能】にドラッグして移動させてください♪

文字数制限について
サイドバーのフリースペースには、「10,000文字以内」という制限があります。
文字数オーバーすると、こんなエラー表示が出てきます。

「10,000文字もいかないでしょ!」と思いきや・・・
通常表示ではなく、HTMLの言語でのカウントなので、絵文字や写真を入れすぎると結構簡単にオーバーしてしまう事があります。
注意してくださいね~!
サイドバーのフリースペースに入れておきたい情報
「集客につながるもの」が基本になります。
提供中の各サービスの告知記事のリンクやその写真、メルマガなどのバナー、お問い合わせフォームのリンク、人気記事のリンク・・・。
お客様のご感想やビフォーアフターの写真、サービス紹介の動画やメディア掲載実績などなど!
「何が載っていたらブログを見に来た読者さんが興味を持ってくれるかな?」って、考えてみてくださいね!
このブログのバナー・無料メール講座のバナー・無料ブログ診断のバナー・提供中のサービスのご案内(写真付き)・人気記事一覧を入れています!
(FacebookバナーとTwitterタイムラインはフリープラグインで設定!)
講座やイベントの日程を入れるのもアリですが、私はサイドバーをちょこちょこ更新するのはめんどくさいので、ずっと固定で貼っておける情報だけを入れてるんです^^
そもそも、サービスの導線を張るには、そもそもわかりやすくて魅力的な告知記事を書いていないといけないんですよね~。
集客できる告知記事の書き方の基本は、こちらの記事をご参考にどうぞ!

どうしてサイドバーのフリースペースを使った方がいいの?
こちらの記事で・・・

導線を貼るべき場所として、
- メッセージボード
- サイドバーのフリースペース
- 各記事下
- プロフィールのフリースペース
- できればメニューバー
の5か所をお伝えしています。
「メッセージボードにサービスのリンク貼ってるから別にサイドバーにはいらなくない?」と言う方もいるのですが・・・
メッセージボードは、記事のURLを直接クリックすると表示されなくなっちゃうんですが、サイドバーは常時表示されるんです!
なので、サービスにつながるお知らせを設置しておきたいところなのです♪
また、画像やバナーが貼ってあると、記事を読んでいても目を引くので、サイドバーのフリースペースの活用は、本当にお勧めです。
まとめ
難易度が高いと思われがちなサイドバーのフリースペース設置ですが、意外な裏技を使うと簡単にできるんですよね♪
サイドバーのフリースペースにいろんな情報が載っていると、一気にプロっぽいブログになります。
ぜひ、チャレンジしてみてくださいね^^
バナーの作り方についてはこちらの記事もご参考にどうぞ!

ではでは!