「ブログの記事下にはお知らせを入れておくといいよ~」って、よくお伝えしています。

あとは、サイドバーにも、目を引くバナーがあると、集客に結びつきやすくなります。

という事で今回は、アメブロで画像にリンクを張って、バナーとして使う方法をお伝えします♪
まずは画像を用意しよう!
バナーっぽい画像を作ってみましょう!
お勧めの、無料画像編集ソフトはこちらの2つです。


Canvaはダウンロードせずブラウザで使えます。
どちらも無料で使えるよ!
他に、Fotorのパソコン版もお勧め♪
これは、Canvaを使って動画セミナーのバナー画像を作ってみたものです。
もともとある写真を切り取って、もともとあるデザインを貼りつけて文字入れしただけよ~

画像にリンクを貼る方法
ではさっそくバナーを作っていきましょう。
ちなみに、バナーを作る=バナー画像にURLのリンクを貼りつける ということですからね~
旧バージョン
①作成したバナー用画像を挿入する

②サイズをバナー用にして画像を選択した状態で【リンク】ボタンをクリック

③リンクを貼りたい記事やサイトのURLを入れて【決定】をクリック

以上です!
新バージョン
まずは、【ブログを書く】の画面で、作った画像をアップして貼り付け、【編集】をタップ。

※画像の大きさが大きい場合は、バナーサイズになるように調整しましょうね!
右上の【リンクボタン】をクリック。

【URL】欄に、リンク先の記事やサイトのURLを貼り付けて【リンクを挿入する】をクリック。

これで完了です!
【記事を書く】や【プレビュー】の画面で画像をクリックしてもリンク先には飛びません。
確認するには、いったん記事を公開して、そこからクリックしてリンク先が正しいかどうかなどチェックしましょう。
リンク先の記事は、告知記事でもLPでも申込みフォームでもいいのですが、サービス内容が伝わって、申込みしたくなるページをリンクさせましょうね。
メルマガとか無料メール講座とか・・お申込みフォームのリンクがあっても、内容がわからないと申し込む気しないからね~

毎回、記事の下にお知らせとしてバナーを入れる場合の簡単な方法はこちらで解説しています。

画像に簡単にバナーが貼れるのは、パソコン版だけ!
スマホだとHTMLをいじらないといけなくて大変めんどくさいので、パソコンの使用をお勧めします。
サイドバーにもバナーを貼ろう!
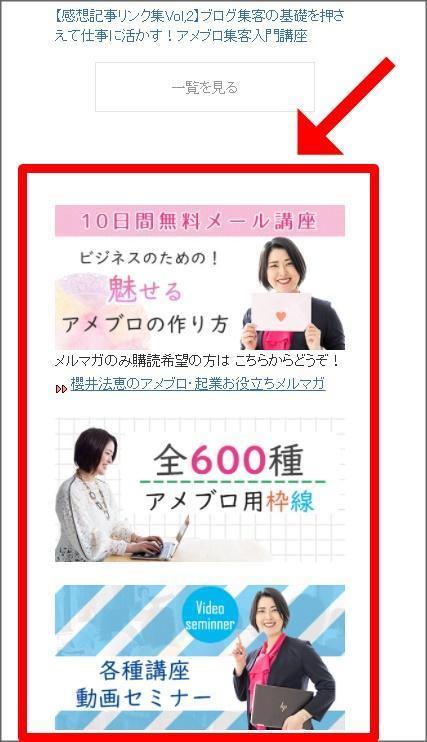
記事下もいいのですが、パソコンブログを開いた時に常時表示されるので、サイドバーにバナーを貼り付けるものお勧め!
貼り付け方も簡単です♪
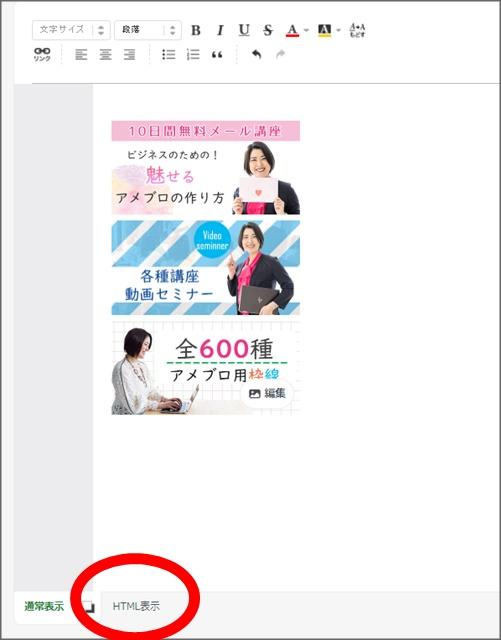
この、画像が表示されているのは【通常表示】なので、横の【HTML表示】をクリックします。

こんな、記号がズラ―っと並んだ画面になりますが・・
<a~・・・・・>から</a>までがこの画像とリンク先を表す部分になるので、ここだけを選択してコピーします。

この画像で言うと・・・
<a href=”https://ameblo.jp/norinchu84/entry-12407921001.html” target=”_blank”><img alt=”” contenteditable=”inherit” height=”123″ src=”https://stat.ameba.jp/user_images/20181013/14/norinchu84/ff/e8/j/o1250054914283357126.jpg” width=”280″></a>
の部分だけをコピーするって事ですね!
<p>など、他の記号も一緒にコピーすると、改行など余計な情報が入ってしまうので注意!
続いて、【ブログ管理】→【設定・管理】→【フリースペース編集】を選択。

【フリースペース編集】に、コピーしておいた文字列を貼りつけます。
最後に【保存】をクリックして完了!
ブログを見たら、サイドバーにバナーが出てきているハズ!
もちろん、クリックするとリンク先に飛びますよ~♪


「表示されないー!!」という場合は、【サイドバーのフリースペース】が表示されない設定になっているかもしれません。
【設定・管理】→【サイドバーの配置設定】で【フリースペース】が【使用する機能】に入っているか確認してください。
もしも【使用しない機能】に入ってしまっていたら、ドラッグして移動させてね~!

その他、リンクや画像などの情報をサイドバーに載せたい時はこちらの記事を参考にしてみてくださいね!

まとめ
「アメブロにバナーを貼りたい」って、けっこうご相談いただくのですが・・・
方法をお伝えすると「こんなに簡単なんですね!」と驚く方が多いです^^
文字+リンクだけよりも、バナーの方が目立つしクリック率は高くなります♪
バナーを活用して、ブログ集客に役立てていってくださいね!