スマホのアメブロアプリでも!記事に枠線を入れてみよう!

「アメブロの記事に枠線を入れたい!」
というのは多くのお客様からご相談いただきます。
こちらの記事もたくさんご覧いただいていますが

「スマホでしかブログを書かないので枠線が入れられません・・」なんて方も。
でも!
できる!!
できるんですよ!!
スマホのアメーバアプリでも、枠線、入れられます!!
という事で、どうやってスマホで枠線を入れるか解説します♪
スマホアプリで記事に囲み枠を入れる方法
ではさっそく、スマホで枠線を入れてみましょう!
枠線のタグをコピーする
まずは、枠線のタグがある記事をスマホで表示させてください。
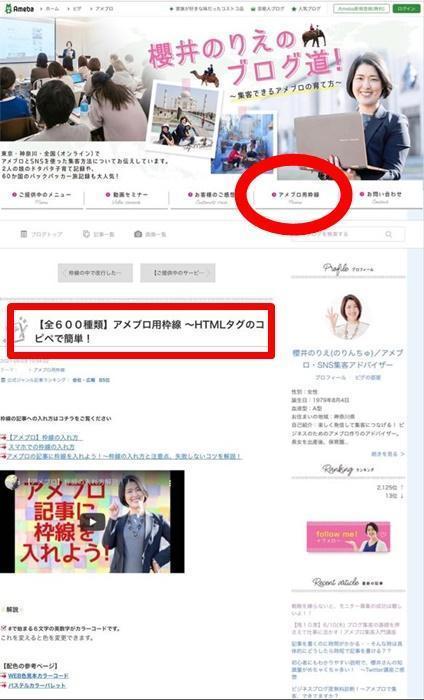
このブログだとこちらの記事・・・

アメブロでは600種類の枠線をご用意しています。
このページをブックマークしていてだくのがお勧めですが、毎回ブログを開いて探していただく場合、パソコン表示にしていただくと、メニューバーやサイドバーに枠線記事があるのでわかりやすいかと思います♪
スマホでもパソコン表示でブログを見る方法は、こちらの記事をご参考にどうぞ!

スマホでも、こんな感じで表示できます。

(これはこのサイトではなくアメブロの枠線一覧記事です)
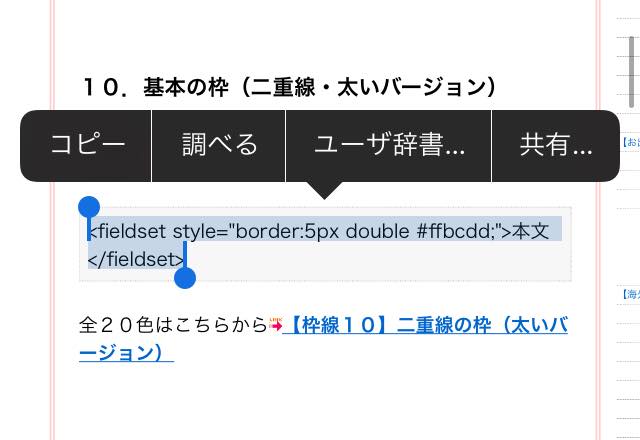
枠線のタグがあるページを開けたら、希望の枠線を決めてそのタグをコピーします。
このサイトの枠線記事だったらこの黒枠内の記号を・・・

アメブロの枠線記事だったらこの記号を選択してコピーします。

スマホでアメブロアプリを開く
続いてアメブロでの作業!
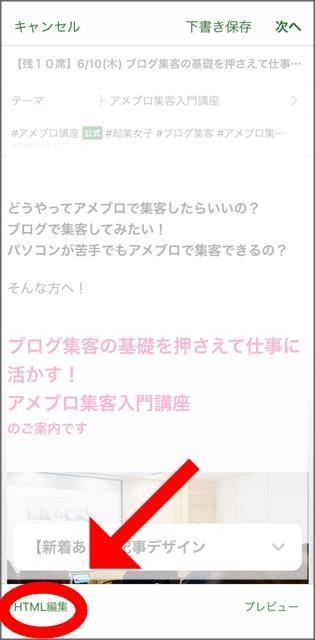
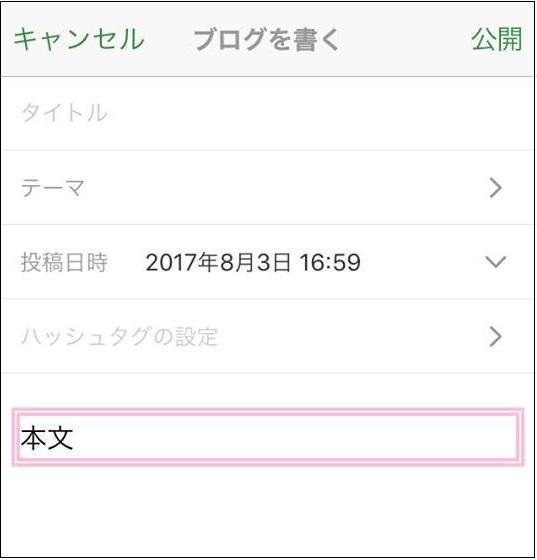
アメーバアプリの【ブログを書く】を開きます。
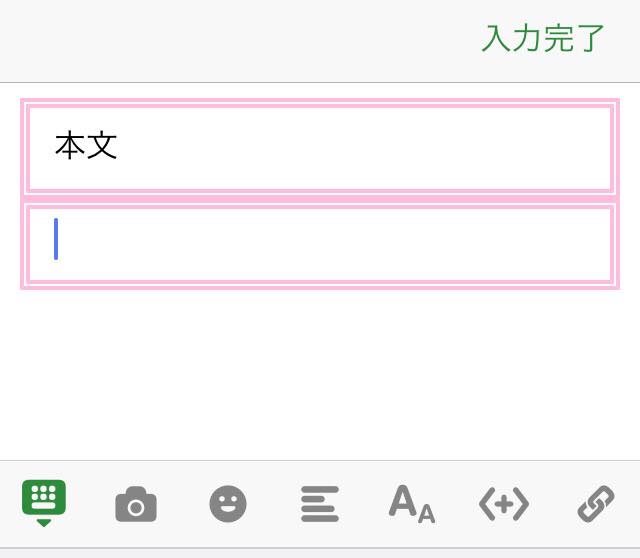
ここで、左下に【html編集】というところがあるので、そこをタップ。

そうするとスマホでもHTML入力ができるようになりますので、希望の場所に先ほどコピーした枠線のタグを貼りつけましょう。

できたら【完了】をタップすると・・・
こうなります!!

スマホでの枠線入力は改行がめんどくさい!
スマホでの枠線入力でめんどくさいのが、改行です。
パソコンの場合、枠線内で改行する時はShift+Enterで改行できますが、スマホの場合その技がないので、普通に【改行】をタップするとこんな風になってしまいます・・・。

解決策は2つです!
改行のタグ<br>をHTML表示で入力する
改行するタグは <br> です。
HTML編集で、改行したい場所にこのタグを入れれば改行できます。

文章を入力し終わってから枠線を入れる
最初から枠線内で改行する予定がある場合は、先に文章を入力してしまいます。
文章を打ち終わってから、冒頭に「枠線が始まる部分のタグ」を
文章の最後に「枠線が終わる部分のタグ」を入力すると崩れません。

結局このへんがめんどくさいので、私はいつもパソコンで枠線を入れてしまいます・・・
が、「スマホしかないから枠線を入れられない~!」という方は、ぜひ、こちらに挑戦してみてくださいね!
まとめ
枠線を入れることで、ブログは格段に見やすくなります♪
ちょっとした知識でできるので、ぜひぜひ、チャレンジしてみてくださいね!
スマホユーザーの方は、こちらの記事も必見です♪