【アメブロ新機能】リンクカードの使い方!~わかりやすいリンクを貼ろう

2020年5月25日からスマホ版で、6月9日からはパソコン版でも!!
アメブロでもリンクカードの機能が使えるようになりました!!
これ、ワードプレスなどのサイトではテーマによって普通に使える機能でしたが、まさかアメブロで使えるようになるとは・・・!
という事で、今回はアメブロのリンクカードについて、お伝えしていきます♪
リンクカードとは?
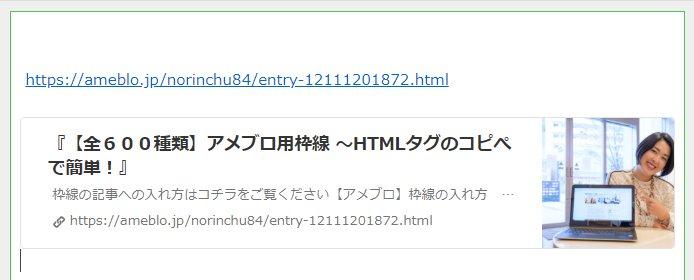
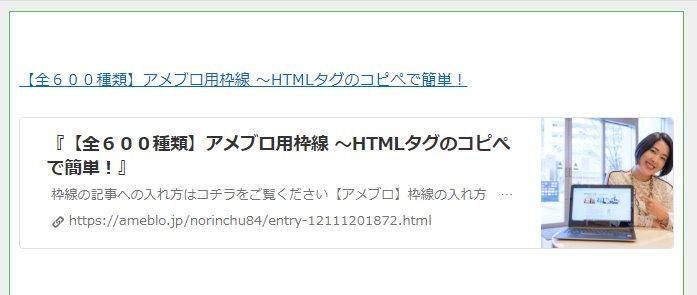
聞き慣れない言葉かもしれませんが、リンクカードとは、リンク先の記事が自動的に枠で囲まれ、1枚目の画像が貼りつけられる機能です。

こんな感じでリンク先の記事が表示されます!
これ、わかりやすいし便利ですよね~♪
リンクカードの使い方、パソコンの場合
早速使い方を見ていきましょう!
パソコンからリンクカードを作る場合、やり方はいくつかあります♪
先にリンクボタンを開く
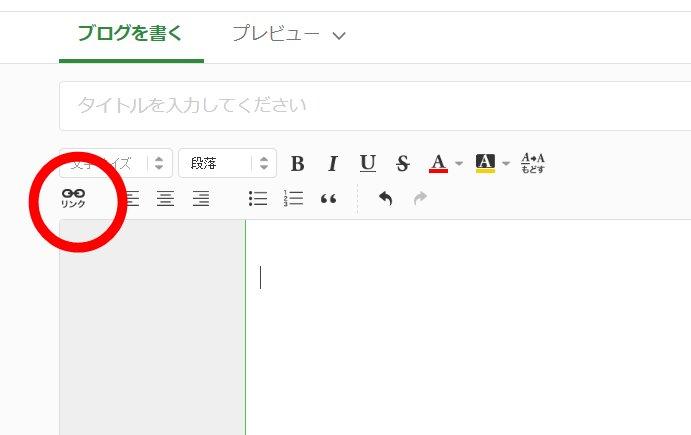
まずは【ブログを書く】の画面左上の【リンク】ボタンをクリック。

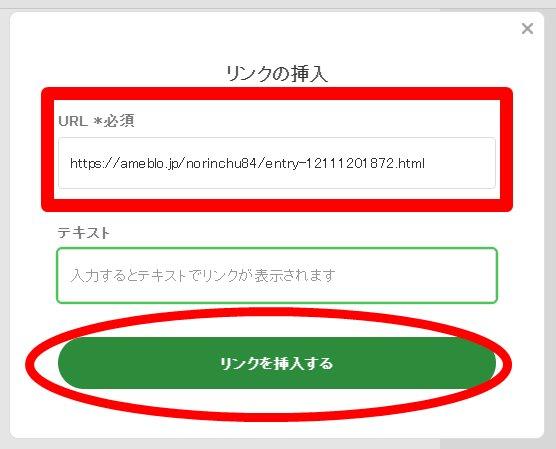
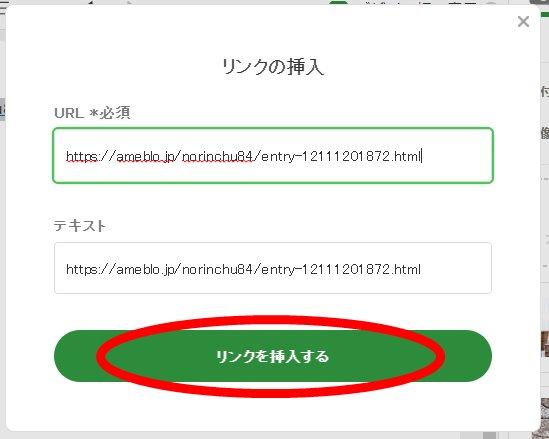
【URL】の欄に、貼りたいページのURLを貼りつけて【リンクを挿入する】をクリック。

ハイ、これでリンクが貼れます~!!!



もともと“別ウインドウで開く”を推奨していたから、これは嬉しいな!
※ブログ記事のタイトルごとURLを貼りつけた場合は同ウインドウで開きます
先にリンクを貼りつける
続いては、先にリンクを貼りつけちゃう方法。
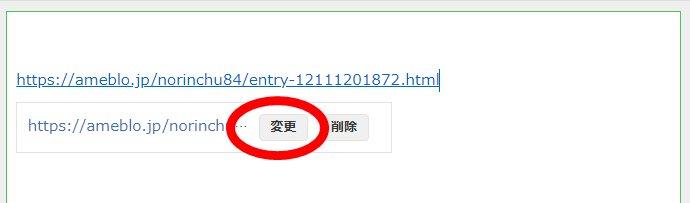
リンクを貼りたいページのURLを【ブログを書く】の画面に貼り付けると、リンクの設定ボタンが出てくるので、ここで【変更】をクリック。

この選択ボタンが出てこない場合は、URLの上にカーソルを合わせると出てくるかと思います!
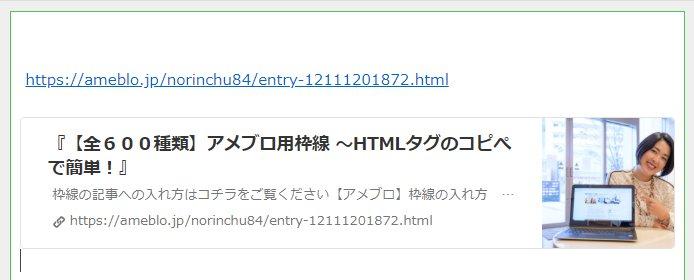
この画面になるので【リンクを挿入する】をクリックすると・・・

はい、リンクカードが出てきました~!

リンクにテキスト(文字)を入れたい時は・・・
とりあえず簡単な方法を、と思ってURLを貼り付ける方法をお伝えしましたが、もちろん今まで通り記事タイトルなどのテキストにリンクを貼る事も可能です。
リンクボタンをクリックして、URLと共に【テキスト】を入力すれば、その文字にリンクが貼られます。


ここで【変更】をタップして、リンクの設定画面を出す、でもOKです!

リンクカードの使い方、スマホの場合!
続いてはスマホでのリンクカードの入れ方です!
スマホでのリンクカードの作り方は、めちゃくちゃ簡単!!
【記事を書く】の画面で、リンクを貼りたいページのURLを入力するだけで、リンクカードができあがります♪

リンクを挿入する時は、別のところで、リンクを貼りたいページを開いてね!
Amebaのアプリで開く場合、いったん記事を保存して該当記事を探してURLをコピーして元の記事を開いて・・という手間がかかってしまうので、私的にはスマホのGoogleChromeやSafariなどのブラウザアプリで開くのがお勧めです!

上のアドレスバーのURLをコピーしましょう。

- 文字にリンクを貼りたい場合
- リンクカードに対応していなページのリンクを貼る場合
は、テキストの設定もしていきましょう。
【ブログを書く】の画面で、右下の【リンクボタン】をタップして

- 【URL】に、リンクを貼るページのURLを入力
- 【テキスト】に文字を入力
- 【挿入】をタップ

で、完了です!

アメブロのリンクカード、使い方のポイント
基本的に、パソコンでもスマホでも、リンクカードの上にテキストリンクが出てくる状態になっています。

コレ、私的には両方はいらないんじゃないかな~と思いまして・・・
特に、ブログタイトルにリンクさせているならまだいいですが、URLのみの表示とかいらないですよね。
「リンクカードだけにしよう!」と思ったら、テキストリンクの部分を選択して消去すればOK!
「テキストリンクだけにしよう!」と思ったら、リンクカードを消去しましょう。
パソコン版でもスマホ版でも、リンクカードの部分をだーっと選択して消去/カットをすればリンクカードが消えます♪


リンクカードのメリット
「リンクカード・・何がいいの?」という方もいらっしゃるかと思うので、私の思う、3つの嬉しいポイントをお伝えします!
URLを貼り付けるだけで自動で入る!(スマホの場合)
スマホの場合、これまでは必ずリンク設定を開いてURLを貼りつけてテキスト文字を入力して・・という作業が必要でした。

それが!!!
リンクの設定画面を開かなくても、URLを入力するだけで、勝手にリンクカードができるんですよ~!
これ、めちゃくちゃ楽になるし嬉しいですよね♡
写真が表示されるからクリックしやすい!
記事タイトルに加えて写真が表示される事で、リンク先への記事に興味を持ちやすくなります♡
ちなみに、写真は記事の1枚目の写真が表示されますので、1枚目の写真は特に!興味を持ってもらえる写真を選ぶようにしましょう。
写真のない記事の場合、プロフィール写真が出てきます。

写真の入っていない記事のリンクカードを連続して貼り付けると、プロフィール写真が何枚も登場してちょっとウザくなってしまうかもしれないんですね・・・(^^;
そもそも、記事に写真が入っていないと読みづらい、読んでいて飽きてしまいがちなので、1記事につき、最低1枚は写真を入れるようにしましょう~!

ブログはオリジナリティが大切!!
写真も自分の写真や自分で撮った写真など、オリジナリティーを出していこうね。
「記事に写真は入れているのにプロフィール写真が出て来てしまう・・という場合はこちらをご確認ください!

スマホでのリンクでも、リンク先が別ウインドウで開く!!
わたくし、これに気付いた時は感動して声がでました・・・
今まで、スマホでリンクを貼る時って、「同ウインドウで開く設定」しかできなかったんですよ。
「別ウインドウで開く設定」にするには、パソコンからリンクを貼るか、スマホでリンクを設定した後でパソコンから設定変更しないとダメでした。
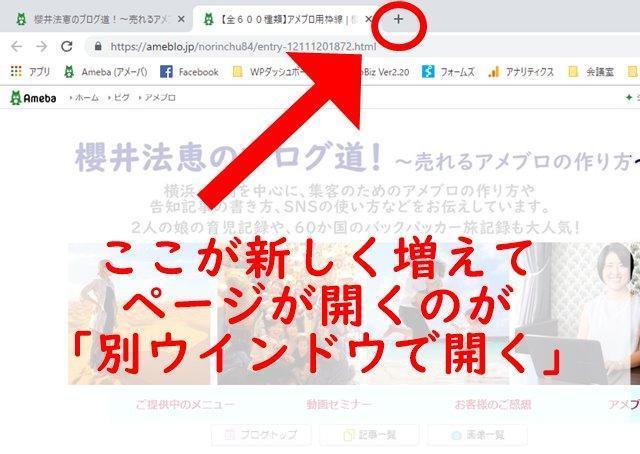
「別ウインドウで開く」ってこういう事です!

詳しくはこちらの記事で解説しています。

それが!!!
リンクカード機能だと、勝手に別ウインドウで開く設定になるのです!!!
これも嬉しい~♡
※スマホでのテキストリンクの場合は、これまで通り同ウインドウで開きます
そしてパソコン版は、これまではどちらにするか選択できましたが、デフォルトで別ウインドウで開くの設定になりましたね!

リンクが見やすい!クリックしやすい!
これが一番かもしれませんが、リンクが目立ちますし、記事の1枚目の写真が表示されるので、「クリックしようかな♪」という気分になりやすいですよね!
リンクカード、アメブロで使うの場合の注意点
まだ導入したてのサービス、というせいもあるとは思うのですが、ちょっとこれは残念だな~というポイントもあるので合わせてお伝えしておきます。
HTMLの文字数がやたらと多い・・!
貼り付けられたリンクカードのHTMLの部分を見てみると、やたらと文字数が多いぞ・・・!

記事の中で、関連記事などをお知らせするために数記事リンクカードを使う、というだけならいいですが、リンク集でも作ろうと思ったら、恐らくそんなにたくさんの記事は貼れなくなってしまうのではないかと思います。

リンク数が多い記事の場合は、リンクカードは使わず普通にリンクさせておいた方がよさそうですね・・
まだ対応していないサイトやページも多い
なんとなんと、アメブロも記事ごとのURLだったらリンクカードができるのですが、アメブロのトップページのURLやテーマごとのURLを貼りつけても、リンクカードはできないのです・・・。
また、ワードプレスのページもまだ非対応でした。

ニュースサイトなど、外部サイトは、対応しているところもあるようです。

「自分のアメブロのURLってどこから確認するの?という方はこちらの記事をご覧くださいね!
この辺は、これからどんどん対応していくのだとは思いますが、早く対応してくれるといいですね~
特にアメブロのトップページとワードプレス~!!!
連続して作業をしているとリンクが貼れなくなることも!
いくつもリンクカードの設定をしていたら、途中から【リンクを挿入する】をクリックしても画面遷移せず挿入できない・・という事が何回かおこりました。
そんな時は一度下書き保存してもう一度記事の編集画面を開きなおしてみましょう。
それでもだめなら一旦パソコン落として再起動してみてー!!!
リンクカードをどんどん使ってみよう♪
そんな感じで、デメリットもちょこっとありますが、リンクカードの機能自体はとっても便利でイイ!!と思います♪
関連記事などがあれば、そのリンクを貼る事で読者にも親切になりますし、サイトの回遊率アップ・滞在時間増加・離脱率ダウンにつながります。
リンクを張り巡らせる事はSEO対策としても大切な事なんです♡

どんどんリンクを張り巡らせて、わかりやすいブログ作りをしていきましょう~!