こんにちは!
櫻井法恵(のりんちゅ)です。
アメブロを集客に使うのであれば、見た目を整えるのってとっても大切!!
サービスの告知にスムーズにたどり着いてもらうために、導線を張り巡らせる事も大事なのですが・・・。
「アメブロで集客できない・・」という方へ!まずはこの6つの導線を整えよう!
アメブロで集客したいのであれば、まずはわかりやすい告知記事を書く事が基本ですが・・・。
...
でも、それ以前に、そもそもブログ自体が読みやすい設定になっていなければ、読者はすぐにページを閉じてしまうんです。
そこで今回は、アメブロで集客するのであれば整えておきたい!アメブロのデザインについてお伝えします。
ブログデザインには3種類ある!
実はアメブロのデザインには3種類があります。
ちゃんと選んで設定していればいいのだけれど、中にはヘッダーの画像だけで決めてしまって、どのデザインになっているか把握していない人も多いんですよね。
という事で、まずはどんなデザインがあるのかの復習から!
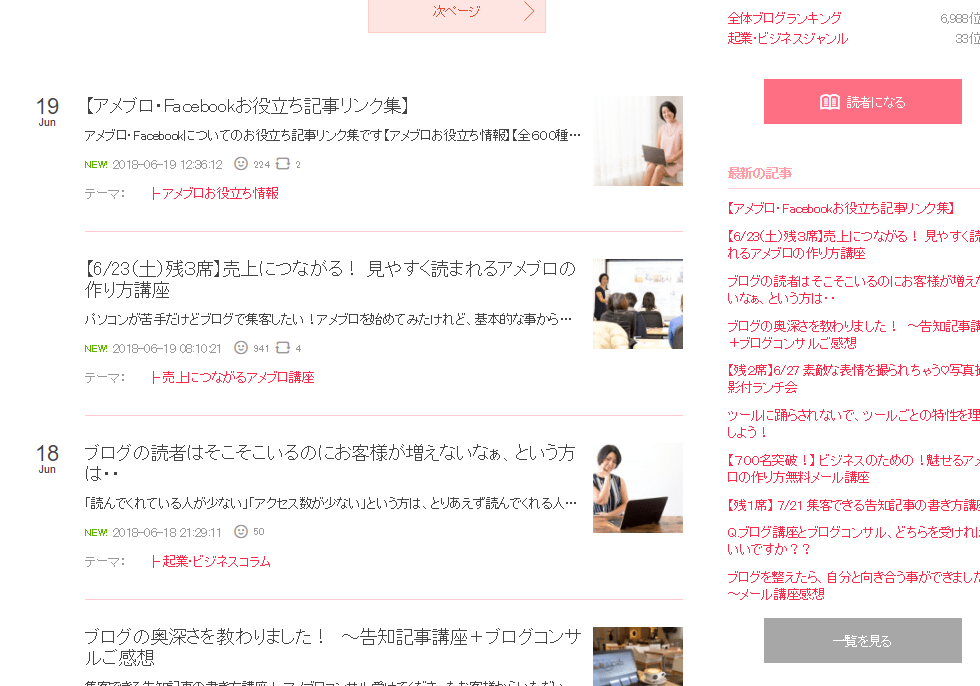
スタンダードデザイン
デフォルトで設定されているのが、こちらのスタンダードデザインです。

ブログを開くと、最新の記事が表示されているのがスタンダードデザイン。
とりあえず記事が目に入りますよね♪
タイルデザイン
続いては、ちょっとインスタ風?
タイルデザインです。

各記事の一枚目の写真、そしてタイトル・日付・テーマが見られます。
一見、華やかで素敵そう!と思うかもしれません。
・・・・が。
このデザインだと、記事を読もうとすると、クリックしないと読めないんです。
だから、せっかくブログを訪問してくれても、興味の湧く写真がなかったり、タイトルに惹かれなかったり。
そんな場合は、読者は記事も読まずに去っていってしまうのです・・・。
「クリックして記事を読む」というそのひと手間が、けっこうハードル高いんですよね。
毎回、興味を引く写真を設定できて、タイトルでもグイグイ引き込むぜ!!!という自信がある方はいいかもしれませんが、“読んでもらう”という事をメインで考えたら、お勧めはしません。
リストデザイン
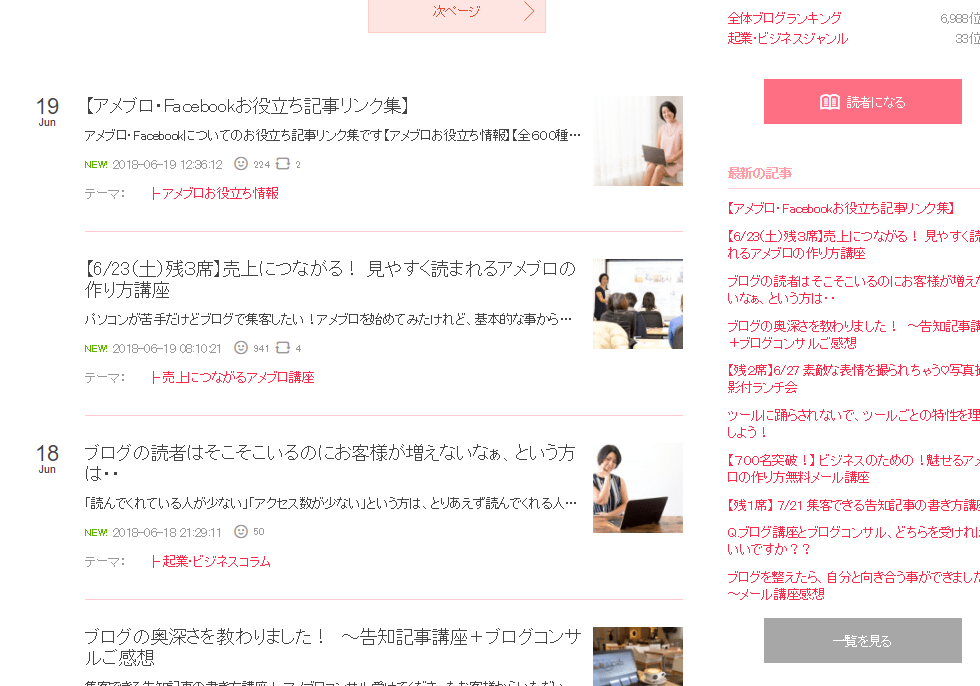
スマホで見るのと同じ感じの表示、それがリストデザインです。

日付とタイトル、冒頭文、テーマが表示されて、右の端っこに小さめに記事の1枚目の写真が載ります。
・・・お気づきでしょうか?
リストデザインも、タイルデザインと同じくクリックしないと記事が読めないんです。
読まずに閉じられてしまうのも悲しいですが・・
そもそも読者目線じゃないんですよね!
見やすいのは断然「スタンダードデザイン」!
ということで!
お仕事でアメブロを使うのであれば、スタンダードデザインを選びましょう。
読者からしても、ブログを開いただけで記事が読める!
ブログ主からしたら、記事を読んで、興味を持ってもらいやすい!
メリットだらけなんですよん♪
アメブロデザインの設定方法と注意点
そもそも、「自分のブログがタイル表示設定になってるなんて知らなかった・・・」という方が多いんです。
これはアメブロの設定の仕組みが悪いと私は思っておりまして!
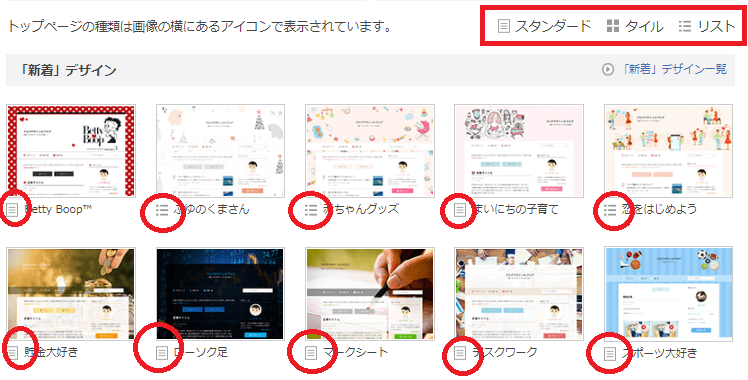
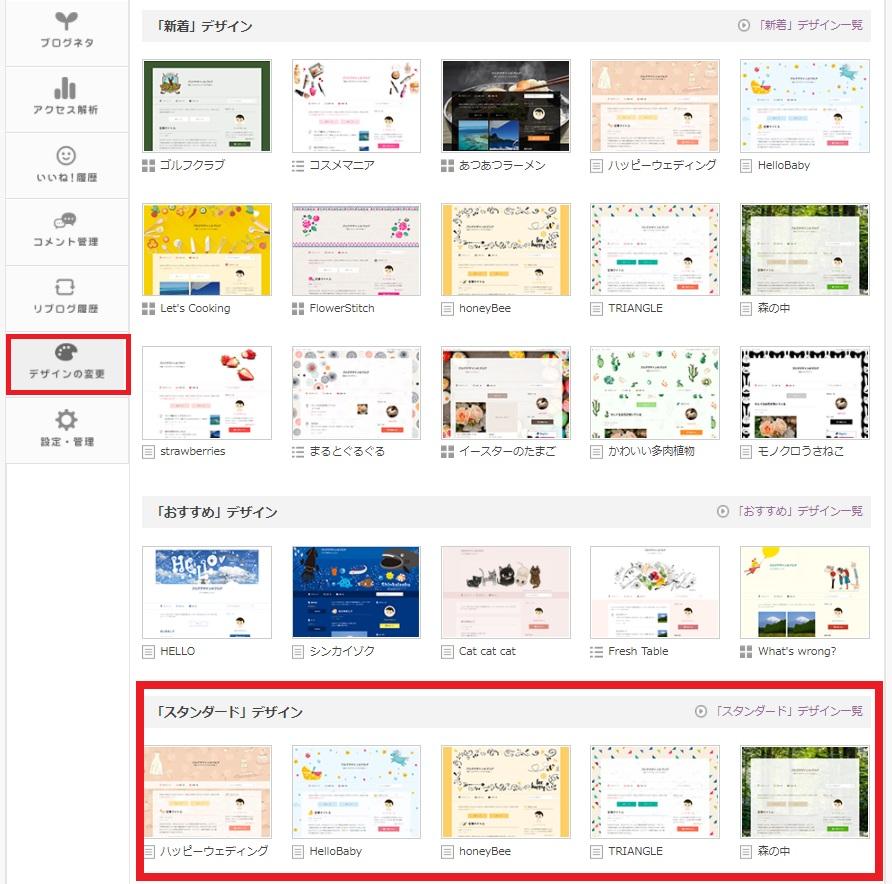
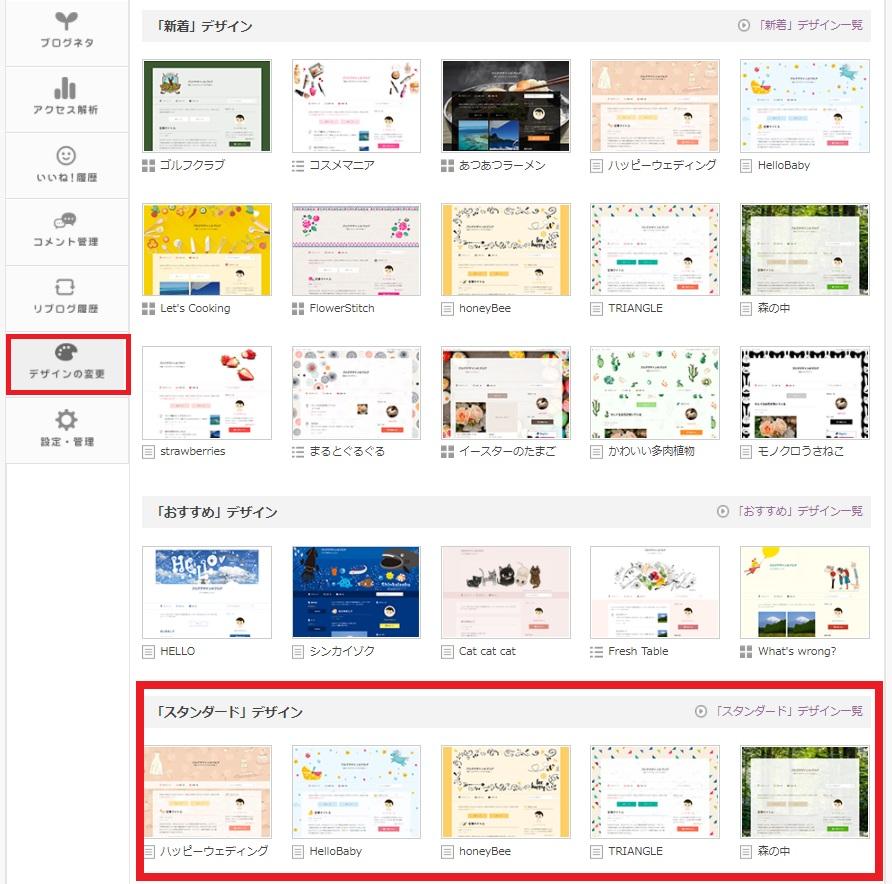
デザインの設定は【ブログ管理】の【デザインの設定】から変更できるんですが・・・。

一番上に【新着デザイン】、次に【おすすめデザイン】があって、
この中にはスタンダードデザイン・タイルデザイン・リストデザインが混在しています。
でね!!!
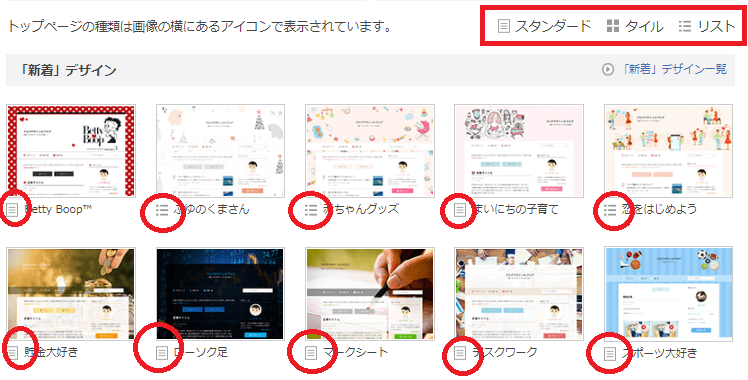
よーーーく見ると、デザインの名前の横にマークがついていて、それでスタンダード/タイル/リストがわかるようになっています。

・・・が、これ、気付かないですよね~(T_T)
だってこんなに小さいんだもん!!
で、ただトップの画像に惹かれて設定をしたらタイルデザインやリストデザインだった・・・
けど普段はスマホからしか見ないから気付かなかった・・
という方が多いみたいなんです。
気を付けてー!!!
という事で!
うっかりリストデザインやタイルデザインにしてしまわないように!
【新着デザイン】と【おすすめデザイン】は無視して【スタンダードデザイン一覧】から選べば、どれでもスタンダードデザインなので問題ナシです♪

「CSS編集エディタ」を使ってカスタマイズしている方が、リストデザインからスタンダードデザイン、という感じで変更する場合・・
デザインの変更を行うと、CSSに記載している情報が全てリセットされます!
つまり、カスタマイズの情報が全部飛ぶ!!!!!
必ずテキストメモなどにコピペして保存して、デザイン変更後に戻しましょう。
デザインを選ぶ際の注意事項
デザインは、お仕事の内容やブログの内容に合っていればOK!
注意点としては・・・
背景が黒くて文字が白抜きのデザインですと、文章が読みづらくなります。
なので、背景色は白、または薄い色がお勧め!
また、キャラクターものなどのデザインにしてしまうと・・・
お仕事のブログって事が伝わらず、違和感が漂います(笑)
「このキャラ可愛い!」って思っても・・・

こうなったら何のブログだかわかりゃしない(笑)
仕事や発信内容にあったシンプルなデザインを探してくださいね~!
のりんちゅ先生
あくまでも、「自分が好き」よりも「読者が読みやすいか」「イメージに合っているか」を重視しましょー!
「1記事表示設定」のままになってない?
スタンダード表示の際に注意してほしいのは、1ページに表示される記事の数!
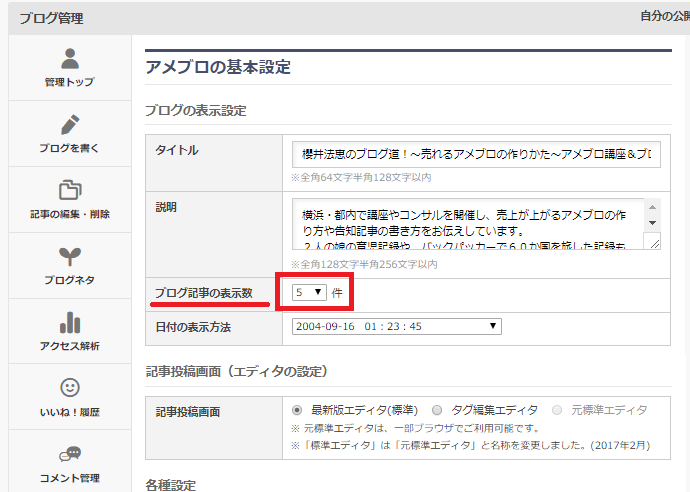
デフォルトだと、1記事表示設定になっているんです。
1記事目を読んで、次の記事を読もうと思ったら、《次へ》のボタンをクリックしないといけない・・・。
これでは、タイルデザインやリストデザインと同じじゃないですかー!
スタンダードデザインの記事表示数は、1記事/3記事/5記事/10記事に設定ができます。
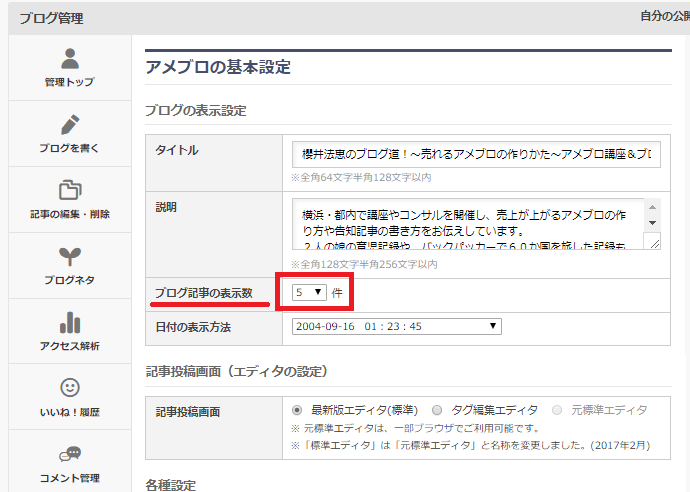
記事表示数の設定
設定の変更は【設定・管理】→【基本設定】→【ブログ記事の表示数】から!

ここから3記事/5記事/10記事の設定にすることで、読者が1記事目を読んだ後も、スクロールして“自然と他の記事を読んでくれる”可能性が増えていきます。
例えば1記事目は感想記事だったので興味がなかった・・・けど、2記事目のお役立ち記事、3記事目のプライべート記事で興味が湧いた!!という事が出てくるんです♪
1記事表示設定の場合・・・
他の記事を読むたびにクリックするのでアクセス数が上がる、というメリットはあるのですが、読者にとっては不便だし、読まずに離脱されちゃったら結局意味ないですよね~。
大切なのは、「ブログに興味をもってもらう!」という事ですからね。
3記事/5記事/10記事、どれに設定?
1記事表示設定ではよくない事はわかった、じゃあどれにすればいいの?というと。
私は5記事表示設定を推奨しています。
10記事だと、画像が多い場合、読み込むのに少し時間がかかってしまう場合があります。
3記事だと、告知などが続いてしまうと興味を持ってもらえないかもしれない・・・ので、記事の投稿のバランスが大切になります。
5記事表示設定にしておけば、お役立ち記事や告知記事、感想記事を盛れなく見てもらえるようになるんじゃないかなー、と思っています。
※自然に見てもらうためにも、告知記事の再アップは必須ですよ~!
新デザインor旧デザイン、どっちがいいの?
デザインで言えば、もう一つ!
新デザインと旧デザインというものがあります。
見分け方は簡単で、プロフィール写真が丸いものが新デザイン。

四角いものが旧デザインです。

これはどちらでもOKですが、新デザインの方が文字が大きめ、デザインがすっきりしていてスタイリッシュな印象になります。
また、最初から【ブログトップ】【記事一覧】【画像一覧】【検索ウインドウ】が、メニューバーとして入っているのでちょっとホームページっぽくなりますよね。
ただ、カスタマイズしてメニューバーを設置する場合、メニューバーが2段続く感じになってしまうので、工夫が必要になります。
私のアメブロは、自分で頑張ってカスタマイズしたので・・・
カスタマイズが映える旧デザインのままで使っています。
自分のブログの場合どちらがいいか?考えて選びましょう。
のりんちゅ先生
デザインを選択する画面で、新しめのものは新デザイン、遡っていくとどこからか旧デザインのものになります。
プレビューで確認してみてくださいね!
まとめ
「カスタマイズしたいです」というご相談も多いんですけどね。
知識があって自分でさささっとカスタマイズできるのであればもちろんした方がいいと思います。
・・・が、パソコンに詳しくなくて時間がかかるようだったら・・
初期に費やす時間やお金は、そこではありません。
どんなにかっこよくカスタマイズしたって、中身の記事が全然なければブログなんて読まれないですからね~。
初期のうちは、アメブロの既存デザインで十分!
それよりも、役立つ記事、面白い記事、魅力伝わる告知記事を各ことを優先させてくださいね!
こちらの記事も合わせてどうぞ!
【保存版】読まれるブログにするためには絶対必須!アメブロの整え方9つのポイント
「お仕事でブログを使っているのであれば、最初にブログの見た目を整えましょう」
これ、講座やコンサルで必ずお...