【スマホでも!】アメブロでの写真アップ&大きさ変更の方法

こんにちは!
櫻井のりえ(のりんちゅ)です。
ブログってさ、どんなにいい事が書いてあっても、文章だけがダラダラ書かれている記事だと、正直、読むのに疲れてそっと閉じてしまいます。
特にアメブロは流し読みする人が多い媒体なので、写真・イメージ画像などを記事の合間に挟んで読みやすい記事にする事はとっても大切です!
1記事に、最低でも1枚。
文字数の多い記事であれば、文章が続いたところで適宜写真を入れるようにすると、最後まで疲れずに読んでもらえる場合が多いです。
という事で、この記事では、基本の画像のアップロードの方法と画像サイズの変更についてお伝えします。

画像のアップロード方法【パソコン版】
パソコンでの画像のアップロード方法は2つあります。
①【記事を書く】の右の欄のカメラマークのところで【アップロード】をクリック。
パソコン内の画像を選んでアップロード。

もしくは、写真が入っているフォルダを開いて直接ドロップさせても写真のアップロードができます。

そうすると、こんな感じで画像が写真フォルダにアップされます。

その後で、記事に入れたい写真をクリック、もしくはドロップすると写真が入ります。

②直接画像をドロップ
一度アメブロの写真フォルダにアップロードしなくても、パソコン上で写真が入っているフォルダを開いて直接【ブログを書く】にドロップすると、簡単に写真が入ります。


アメブロの画像保存容量
無料版の場合、1枚の画像サイズは3MB以下じゃないと貼りつけできません。
「画像がアップできない・・」という方は、画像加工サイトなどでリサイズしてみてね!
フォルダ全体の容量は1TBなのでかなり大きめ!
それでも足りない・・
容量を気にせずアップしたい・・という方は有料の【アメーバプレミアム】に登録すると、1枚あたり10MB、フォルダ容量無制限で使えるようになります!

画像の大きさ変更方法【パソコン版】
アメブロのバージョンによって画面が違います。
旧バージョン
画像の大きさの変更方法は2つあります!
①画像をクリックしてこの画面が出てきたら、希望の画像サイズを入れる、
もしくは
- 小(~220)
- 中(~420)
- 大(~620)
- 原寸
の大きさで希望のものをクリックして選ぶ。

②右下の□をクリック→ドラッグして自由に大きさを変更する

②の方が簡単なので私はいつもこちらの方法で画像の大きさを変更しています!
新バージョン
①画像の右下【編集】をクリック

【画像サイズ】に希望の大きさを入力します

横でも縦でも、どちらかに希望の大きさを入れれば、もう一方も自動比率で調整されます。
②「大」「中」「小」「原寸」で変更
- 小(~220)
- 中(~420)
- 大(~620)
- 原寸
という大きさが設定されているので、この4つから好きな大きさを選んでもOKです。
③好きなように画像の大きさ変更
写真をクリックすると、右下に四角いマークが出てきます。
ここをクリックしたまま動かす事で、写真の大きさを好きな大きさに調整できます。


ういーんういーんってマウス動かすだけだから楽!
①の方法は「1」が勝手に増えてめっちゃ大きいサイズになっちゃったり・・
若干、めんどくさい時があります。
ちなみに、一番下の【代替テキスト】というところに、画像・記事に関連するワードを入れる事でSEO対策ができますよ♪

画像のアップロード方法【スマホ版】
さて、続いてはスマホ編です!!
アップロードは簡単ですかね!
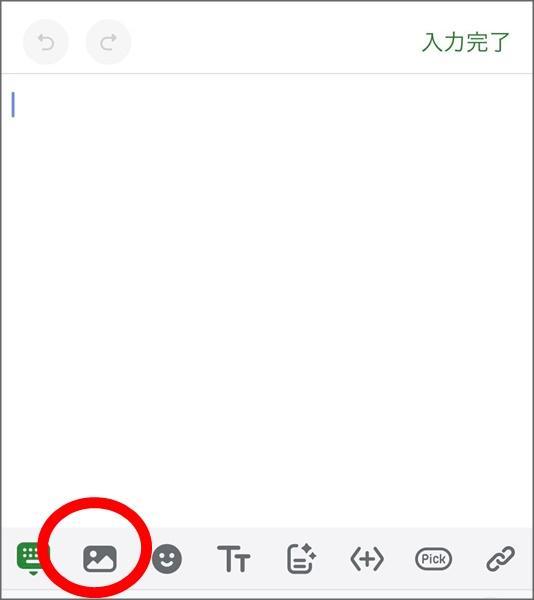
記事を書く画面で【写真のマーク】をタップ

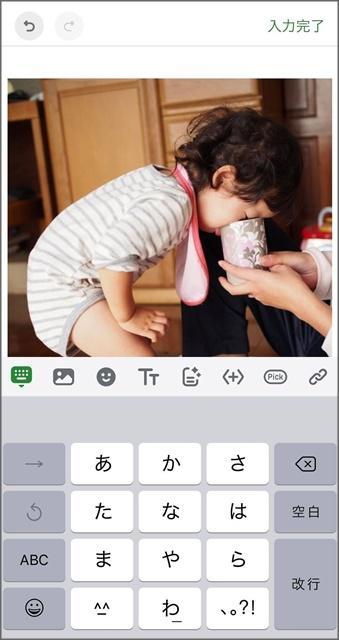
載せたい写真を選んで【追加する】をタップ

そうすると、こんな感じで写真が記事内に入ります。


もっと写真たくさん載せたい!という場合は、一度下書き保存して、再度編集で開くと、追加で画像のアップができますよ♪
画像の大きさ変更【スマホ版】
では続いて!
問合せが多い「スマホでの写真サイズ変更」の方法です。
写真をアップして(記事も書いちゃってもOKよ!)
【入力完了】をタップ。

右下の【プレビュー】をタップ。


どこかに必ずあるから探してね!
【プレビュー】画面で画像をタップすると、下にこんな表示が出てきます!

この丸いのをういーんって動かすと、写真のサイズが変わります!

超簡単でしょ~?!
希望の大きさに設定できたら右上の【完了】をタップしましょう。
そして大きさの設定が終わったら【公開】をタップして、全体公開なり下書き保存なり、してください♪

スマホでの写真の大きさ変更方法、動画での解説はこちらをどうぞ!
画像の大きさはどれくらいがいいの??
「どれくらいの画像の大きさがいいですか?」
というご質問も、よくいただきます。
写真が大きすぎるものがたくさんアップされているとスクロールするのに疲れてしまうし、小さすぎると見づらいです。
私は基本的に「大きい方が400px」を意識しています。
アメブロのデフォルトの大きさだと、画像の大きさは
- 小(~220)
- 中(~420)
- 大(~620)
- 原寸
の4つから選べるので「中」を選んでおくといいかと思います。
これが「中」の420pxの大きさです。

ただ、この場合「横の大きさが中」のサイズになるので・・・
縦写真だとけっこう大きな写真になってしまう・・・

ちょっと大きく感じませんか??
縦の大きさは630pxになってますもの。
なので私は、縦写真の場合は縦の大きさが400pxくらいになるように調整しています。
あとは、自撮りが続くときはちょっと控えめに350pxくらい

旅行記で、綺麗な景色の写真を載せる時は500pxくらい

というように、微調整もしています。
適度な大きさを考えつつ、調整してみてくださいね!
まとめ
「スマホでしかブログを書いていない・・」という方のブログをパソコンから見ると、画像がめちゃくちゃ大きくてびっくりー!!!という事、多いです。
自分はスマホしか使っていなくても、パソコンから読んでくれている読者さんはいるのです。
という事で、1枚1枚、きちんと画像の大きさを設定しましょうね!
スマホしかない方でも、スマホでパソコン表示を確認する方法はあります。
こちらの記事をご参考にどうぞ!