【簡単!】ブログの電話番号やメールアドレスにリンクを貼って、スマホからタップして連絡できるようにしよう!

スマホでブログを見ている時に・・・
気になるお店があった!
↓
今から行きたいけど空いてるかな?
↓
よし、電話して問い合わせてみよう!!
・・・・・でも電話番号がベタ打ちされているだけだと、
- 番号をコピーして
- 通話アプリ立ち上げて
- 番号をペーストして発信
って、めちゃくちゃめんどくさくないですか??

・・なんですが、電話番号やメールアドレスのリンクの貼り方を知っていれば
スマホで電話番号をタップしするだけで電話を掛けたりメールを送ったりできます。
しかも、やり方もめちゃ簡単!!
HTMLの知識も必要ありません!!
という事で、アメブロで電話番号やメールアドレスにリンクを貼る方法をお伝えします。
直接発信できる!電話番号へのリンクの貼り方
では、図解で解説していきます!
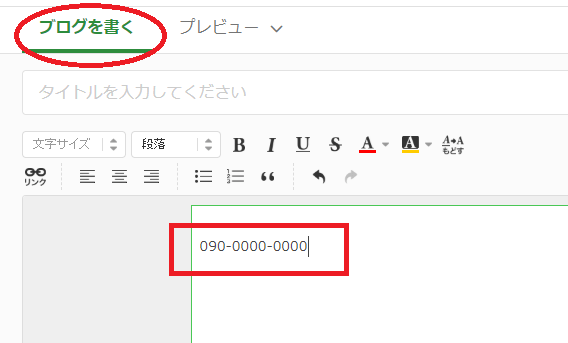
【ブログを書く】の画面で電話番号を入力

必ず半角で書いてくださいね!
ハイフンは入れても入れなくても、どちらでも大丈夫です。
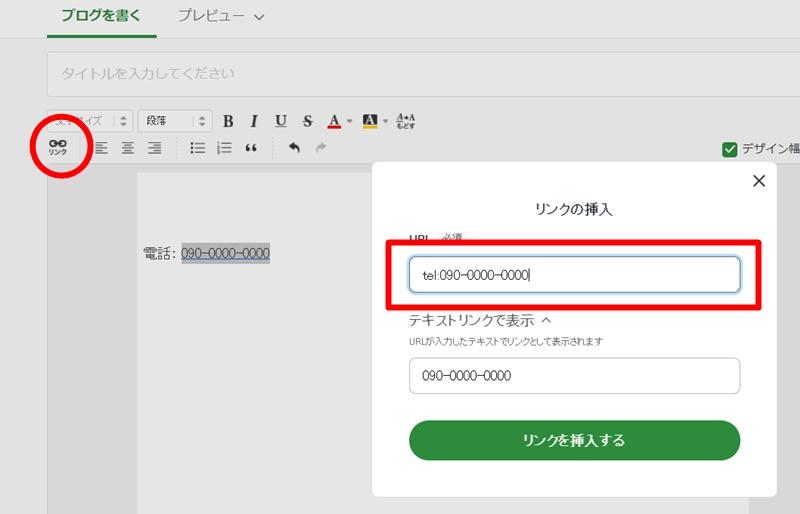
電話番号を選択してリンクを張る
電話番号を選択した状態でリンクのボタンをクリック。
で、URLのところに「tel:該当の電話番号」を入力します。

この例だったら「tel:090-0000-0000」になっていますね!
こちらも、ハイフンはあってもなくても大丈夫です。
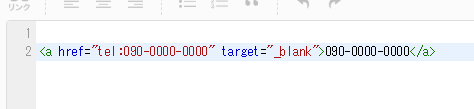
HTMLの画面を開くとこんな表記になっています。

これでOK!
表示する文字を、電話番号以外にする事もできます!
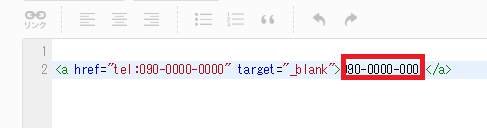
この <> と <> に挟まれた部分の文字は変更可能です。
<a href=”tel:090-0000-0000″ target=”_blank”>090-0000-0000</a>

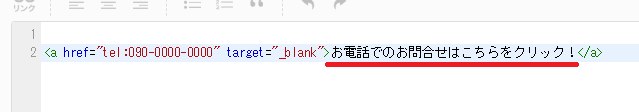
例えば、こんな文言を入れてみると・・・

「お電話でのお問い合わせはこちらをクリック!」という文字をタップすれば電話がかかる、という感じにまります。
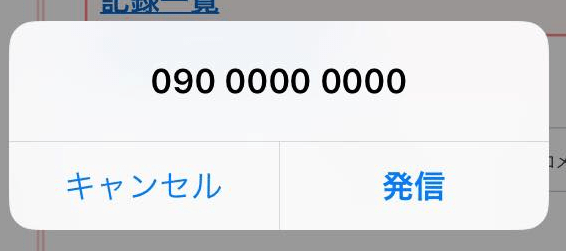
HTMLに正しい電話番号がリンクされていれば、スマホからブログを開いて電話番号のリンクをタップするだけで電話がかけられます!

ちなみにこれはワードプレスなど他のブログでも使える方法です。
よろしければ、スマホの方は、これをタップしてみてくださいな♪

メールアドレスも!直接送信できるリンクの貼り方
タップして電話がかけられるのはとても便利ですが、メールアドレスも、タップしてメール送信画面に飛べるのは便利ですよね♪
メールアドレスももちろん電話番号と仕組みは同じなので、リンク先を
「mailto:該当のメールアドレス」
とすれば大丈夫です♪

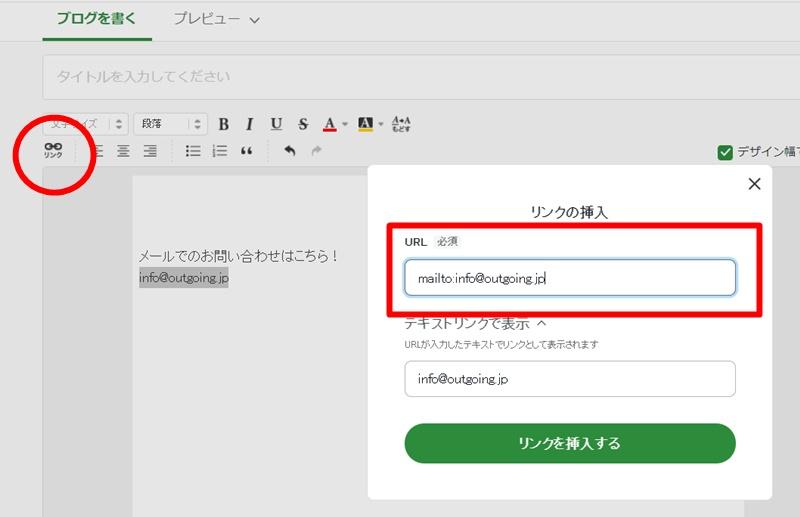
HTMLを見てみると、こんな記載になっています。

電話番号の時と同じく、テキスト部分にはメールアドレスを入れてもいいし、文字だけにしてもOKです。
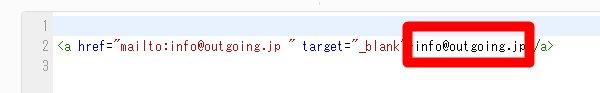
<a href=”mailto:info@outgoing.jp” target=”_blank”>info@outgoing.jp</a>
↑赤い部分がブログに文字として表示されます!
HTMLのほうにきちんとメールアドレスが記載されていればそちらへのメール送信ができる状態でメールアプリが起動します。
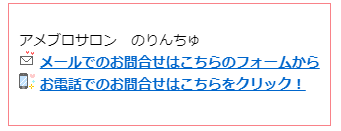
なので、連絡先はブログでこんな表示にすることもできますね♪

アメブロでの枠線の入れ方については、こちらの記事をご参考にどうぞ!


自分が電話する先が、固定回線なのか携帯電話なのかフリーダイヤルなのか?とか、知りたくないですかー??
パソコンで見ていてスマホでかける人は、むしろクリックしないといけなくてめんどくさくなっちゃいますしねぇ
メールアドレスのリンクも、アメブロだけでなくワードプレスでも同じ方法でできますので、よろしければこちらクリックして、メールアプリが起動するか試してみてください♡

まとめ
- サロンやお教室など、電話番号やメールアドレスを公開している
- 電話予約/メール予約を受け付けている
- キャンセル・変更・など、電話で連絡を受ける事が多い
- わかりにくい場所にあって、電話で行き方を聞かれる事が多い
・・・そんな方!!
ブログに電話番号があっても、わざわざ電話番号を選択してコピーしてアプリを立ち上げてペーストして・・・って、
ものすごーーーくめんどくさいです!!

私、電話番号タップで電話がかけられないと諦める事が多いです・・。
あとは固定電話でかけたり、夫のスマホを借りたり、わざわざ電話番号を見るためにパソコンでサイトを開いたりね。
この方法だと、「HTMLとかよくわからない・・」という方でも簡単に設定できます♪
ちょっとの手間で、読者やお客様の手間を大幅に軽減できますので!!
ぜひぜひ、使ってみてくださいね~!