「アメブロで集客できない・・」という方へ!まずはこの6つの導線を整えよう!



ぱっとブログを開いて、一発でサービスの告知記事にたどり着けるようになってるかい??
アメブロで集客したいのであれば、まずはわかりやすい告知記事を書く事が基本ですが・・・。
どんなに魅力的な告知記事を書いても、その知記事にたどりつけなければお申込みする事はできません。
《サービスへの導線作り》ってやつが大切です。
必ずやるべき内容は以下6つ!
- メッセージボードを設置して告知記事のリンクを張る
- サイドバーのフリースペースに告知記事のリンクを張る
- プロフィールのフリースペースに告知記事のURLを張る
- 記事下に告知記事のリンクを張る
- テーマを整える
- メニューバー(グローバルメニュー)を設置する
では、1つずつ説明していきます。
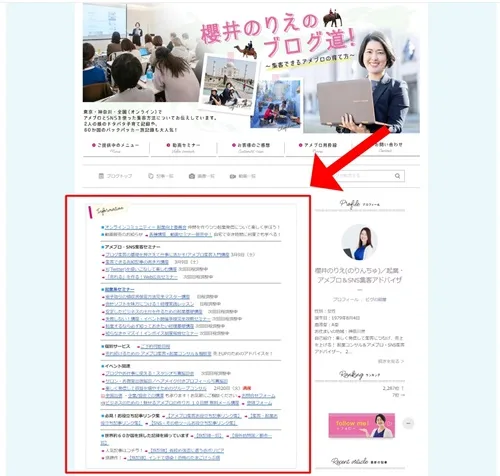
メッセージボードを設置して告知記事のリンクを張る
ブログのトップページを開いた時に、ヘッダーの下に表示される部分がメッセージボードです。

- 何をしているのか?
- どんなサービスを提供しているのか?
このメッセージボードを見て判断する人が多いです。
なので、必ずサービス内容を書いて告知記事へのリンクを張りましょう!
その他、読まれるブログにするために人気記事やお役立ち記事のリンクを張るのもいいと思います。
長すぎると読まれないので10~20行でまとめてくださいね!
メッセージボードを簡単に設定する方法はこちらの記事をご参考にどうぞ!
サイドバーのフリースペースに告知記事のリンクを張る
メッセージボードは一番目立ちますが、指定の記事だけを見た場合表示されないのが残念・・・。
そこで!
パソコンだったらどんな時にも常に表示されるのがサイドバーです。

サイドバーのフリースペースにはリンクでも写真でも好きなものを入れられます。
- サービスメニュー
- お客様との写真&ご感想の紹介
- ビフォーアフターの写真
- お役立ち記事リンク集
- 人気記事紹介
- メディア掲載実績
などなど、自分のサービスにプラスになりそうなものを入れてみてくださいね^^
プロフィールのフリースペースに告知記事のリンクを張る
・検索でたどり着いた時
・読者登録する時
・メッセージから名前をクリックした時
そんな時は、ブログのトップページではなくてこのプロフィールページが出てくる場合が多いです。


その時に、何も書いていないか、サービス内容がわかって告知記事への導線が張られているかは雲泥の差となります!!
魅力伝わる告知記事が書けたら必ずプロフィールのフリースペースに簡単な説明を書いて、告知記事のURLを張ってくださいね!
こちらのページは文字入力のみとなっていますのでリンクや画像を貼る、という事はできませんがURLを貼っておくと、そのページには飛ぶことができます。

記事下に告知記事のリンクを張る
メッセージボードとサイドバーにメニューへの導線があればパソコンからの閲覧だったらだいたいOKです。
が!!
スマホのアプリから見ている方はサイドバーが見られません。
メッセージボードはスマホからも見られますが、どこから見るかを知らない人が多い・・・。
そこで、各記事の下にメニューの案内を入れると効果的です。
ブログ記事を読んで興味を持ってくださった方からのサービス申込に繋がります。
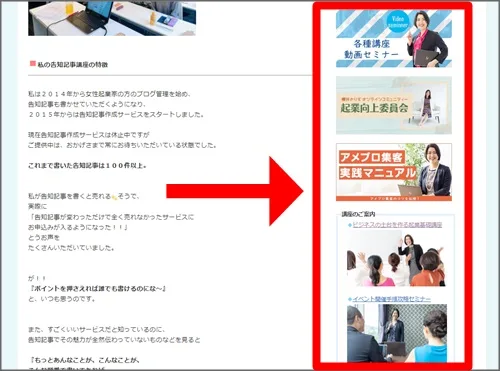
私のアメブロの記事下は・・・

こんな感じで、メルマガと提供メニューのバナー・前月にたくさん読まれた記事のリンク・ご提供中のメニュー一覧やお問合せフォームへのリンクを貼り付けています。
色々伝えたい事はあるとは思うのですが・・・
人気のメニュー全てのリンクを貼って
メルマガのバナーとライン公式のバナーを貼って
アクセス情報や地図を貼って
所属している協会のバナーを貼って・・・
と言う感じでやたらと記事下が長い方を見かけます。
記事下のお知らせが長すぎると、スクロールするのがめんどくさくて次の記事を読む気がなくなっちゃうし、いいね!押す気も失せてしまいます・・・。
記事下に貼る情報も、メッセージボードと同じく10~20行くらいがちょうどいいかな、と思います。
毎回毎回貼り付けるのがめんどくさい!という場合はアメブロの記事のコピー機能を使うといいですよん♪
※メッセージボードは『ブログ情報』を開くとスマホからでも見られます
※スマホでもパソコン表示でブログを見る事も可能です
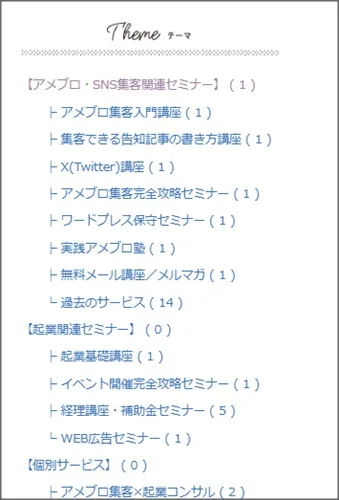
テーマを整える
サービスごとにテーマ名を設定する事で、ブログを見ただけで、どこに該当の告知記事が入っているかがわかるようになります。

テーマは、「大テーマ」と「小テーマ」にわけると探しやすくなります。
また、「見てもらいたいテーマを上に配置!」が原則になるので、集客につながるテーマを上に記載しましょう。
テーマの設定については、こちらで細かくご説明しています。
メニューバー(グローバルメニュー)を設置する
これはできれば・・・なのですが、カスタマイズする事でヘッダーの下にメニューなど複数項目のリンクを張る事ができます。

これだとサイドバーと同様パソコンからの閲覧ならどのページでも表示されますし、ホームページのような見栄えになるのもいいですよね。
- サービス一覧記事
- プロフィール
- お客様のご感想
- 制作実績
- お役立ち記事
- お問合せ先
などなど、サービスに繋がりそうな情報を入れてみてくださいね。
「人は左から読む」という習性があるので、サービスのご案内などより見て欲しいものを左に配置するといいですね。
メニューバーを設置したら、ぜひリンクさせておいてほしいのが《お問合せ先》!!
・サービスについて質問がある
・申し込みではないけれど
・招致できるか問合せたい
などなど、仕事に繋がる問合せは必ずお問合せフォームからきます。
これがわからないと問い合わせを諦めてしまう場合もあります。
お問合せフォームも作成してメニューバーに載せてみてくださいね♪
もちろん、メニューバー以外にメッセージボード・サイドバー・記事下などに貼っておくのも効果的です。
見やすくするためには枠線で囲もう!
ただリンクを貼るだけでも悪くはないのですが、わかりやすくするためには枠線で囲むのがお勧めです!
特に記事下は枠線がないと、どこまでが記事でどこからが定型文かわからない・・。
サイドバーのフリースペースは、他にもいろいろ情報があるので、囲む事でサービス内容が目立ちやすくなります♪
枠線の入れ方は案外簡単なので、作ってみてくださいね♪
サービスの告知に、すぐにたどりつけるようになっていますか?
以上の6つが、集客するためにアメブロに張るべき導線です。
お気付きかもしれませんが何をするにも告知記事がなければ始まりません!
魅力伝わる告知記事を書いて各所にリンクを張る!!
ぜひやってみてくださいね♪
その他、やっておきたい設定はこちらの記事をご覧ください!
そもそも、告知記事ってどう書いたらいいの??という方には、コチラの記事がお勧めです