【新機能】アメブロでもカバー写真を設定して、読まれるブログ記事にしよう!

アメブロでも、カバー写真が設定できるようになりましたー!!!
これは嬉しい♡



ということで、今回は、アメブロのカバー写真について、解説していきます!
カバー写真とは?
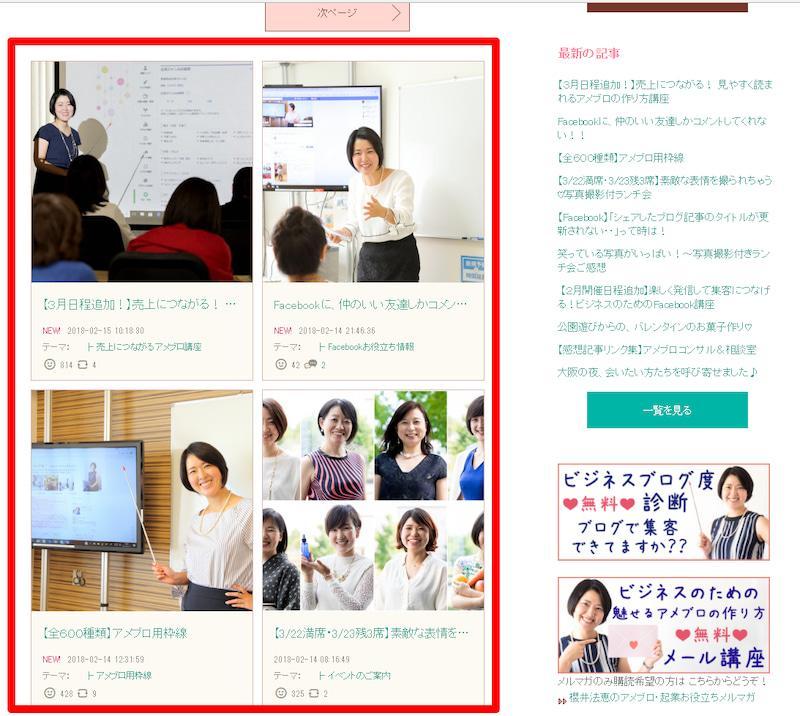
- ブログ記事をSNSにシェアした時に出てくる写真。
- ブログ記事を更新した時にフォローフィードなどに上がってくる写真。
- 新デザインの場合、記事一覧に一緒に表示される写真。
- リストデザインやタイルデザインを使っている場合、トップページの記事一覧に表示される写真。
- 記事ランキングなどでタイトルと一緒に表示される写真。




・・・まだまだ色々ありますが、こういう写真はこれまでは基本的には、その記事の1枚目に使っている写真がサムネイルとして表示されていました。
※アメブロのデザインは、リストデザイン・タイルデザインよりも、スタンダードデザインがお勧めです

なんですが、このサムネイルを別で設定できるようになったのです!
それがこの「カバー写真」の機能です。
「記事の1枚目以外の写真をサムネイルにできる機能」と理解していただければいいかと思います♪
では早速、この「カバー写真」の設定方法をお伝えしていきます!
アメブロのカバー写真、パソコンでの設定方法
まずはパソコン版!
カバー写真の設定は、【記事を書く】の画面の下の部分に《カバー》という部分があります。
ここから設定できます!

ちなみに、一度公開すると上記のように1枚目の写真かカバー写真に設定している写真が表示されますが、まだ公開していない状態、下書きの状態などだと写真は表示されずこんな状態になっています。

上記の状態で【選択】か【画像を選択】をクリックすると、アメブロにアップロードしている写真が出てきます。
この中から選んで【カバー写真に設定する】をクリックすれば完了です。

右側には、アメブロのサムネイルでどう表示されるかと、SNSなどでシェアしたときにどう表示されるかのイメージが出てきますので確認しましょう。

過去の写真の中から探したい場合は、ここから年月の指定ができます。

パソコン版の場合、すでにアメブロにアップロードしている写真の中から選ぶ形になります。
まだアメブロにアップロードしていない写真をカバー写真として使いたい場合は、先に写真のアップロードをしましょう♪
スマホでのカバー写真の設定方法
続いてはスマホでの設定方法です!
まずは記事を書きまして、【次へ】をタップ

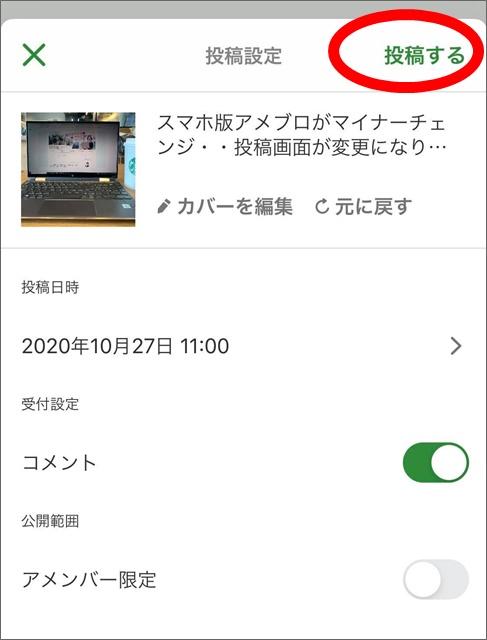
この画面が出てきたら【カバーを編集】をタップします。

そうすると、スマホ内に入っている写真が出てきます。

この中からカバー写真に設定するものを選択します。
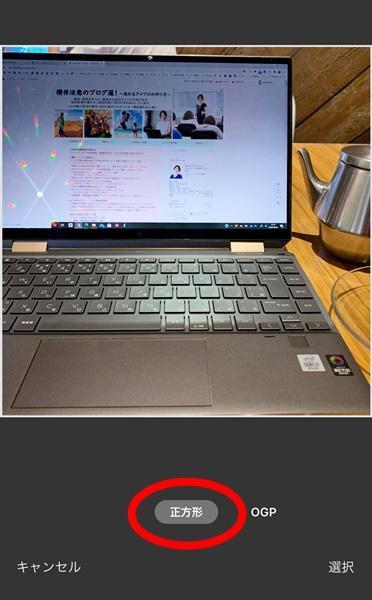
スマホの場合、写真を選択すると、アメブロアプリなどで表示される正方形にするか

SNSなどでシェアした時のサムネイルに合うサイズにするか

どちらかが選択できます。

どちらの大きさにするか決めて【選択】をタップするとこの画面に戻りますので、【投稿する】をタップして公開しましょう。

スマホ版の場合、アメブロにアップロードしている写真は出てきません。
あくまでそのスマホに入っている写真の中から選択する形になります。
なので、スマホに入っていない写真を設定したい場合、まずはスマホにその画像をダウンロードする、などの作業が必要になります。
アメブロのカバー写真、どんな時に使う??

うんうん、使い方のイメージが湧かない方も、きっといらっしゃいますよねー!
ということで、「私ならどんな時に、どんな使い方をする?!」というのをご紹介します!
目を引く写真をカバー写真にする
例えば、「講座を開催しました!」なんて記事の時に。
記事の1枚目がその日のお天気を伝える写真でそれがサムネイルになっていると、何の記事なのかが伝わりづらい・・
けど、文章の流れで1枚目が風景写真になってしまう・・

そんな場合は、記事では最後に入っている集合写真をカバー写真に設定することで、サムネイルで講座の雰囲気を伝えることができます♡

写真でネタバレしないようにする
「オンラインで講座をするなら絶対に購入したいアイテムは〇〇だ!!」
・・・みたいな、キャッチ―な記事タイトルになっているのに、ブログの1枚目の写真で答えが出てしまっていると・・・

うん、ネタバレしちゃって残念ですよねぇ・・・
クリックしなくても答えわかっちゃもんねぇ・・・
こんな時も、他の写真をサムネイルに設定しておけば、記事のクリック率が上がりますよね♡
関係ない写真が表示されないようにする
最近、これよく見かけるのですが・・・
記事の冒頭などに自分のブログの他の記事、または他の方のブログ記事のリンクカードを表示させた場合、そのリンクカードに表示されている写真がサムネイル写真として出てきてしまうのです。
自分のブログ記事の写真ならまだいいですが、記事と関係ない場合もあったりしますし、他の方の記事をリンクカードにしている場合、サムネイルが他の方の写真になっていると「誰のブログ?誰の記事??」ってなってしまうのですー!!!
冒頭に、リンクカードの機能を使って他の記事を載せたいことがけっこうあって、だけどその写真がサムネイルになるのはイヤ・・・
で、これまでは「リンクカードの前に無理矢理何か写真を入れる」などの対策をしてきたのですが、カバー写真の機能を使えば解決しますね!!!

記事ごとにアイキャッチ画像を作成する
ワードプレスでは毎回やっているのですが・・・
特に操作方法の解説記事などの場合、「その記事に何が書いてあるのか?」がわかるような画像を作って設定したりしています。


これも、何が書いてあるかを伝え興味を持ってもらい、クリックしやすくするためですね!
あとは、毎回同じバナーをブログトップに張り付けている場合、全部同じ写真がサムネイルになっていると興味を持たれづらい・・
そして、そもそも記事に写真が入っていない場合などはアメブロでは写真が表示されず、SNSでシェアした際は、プロフィール写真がサムネイルになってしまうので避けたいですが
この辺はカバー写真を設定でもいいですが、そもそも記事の中に興味を持ってもらえる写真を入れるのが先かな、という感じがします!
※記事に写真を入れているのに表示されない・・という方は、こちらの記事をご参考にどうぞ!

カバー写真は、毎回設定した方がいいのか?!
「カバー写真は毎回設定しないといけないの?」
「アイキャッチ画像を毎回作った方がいいの?」
そんな疑問を持たれた方もいるかと思うのですが、私はめんどくさいから毎回はやらないかなー・・・・・
ワードプレスは1記事入魂で、アイキャッチ画像も毎回作ってめちゃくちゃ気合を入れて仕上げていますが、アメブロは毎日更新なのでそこまで力を入れられません( ノД`)
もちろん、簡単にアイキャッチを作れるとか、設定が区じゃない、時間がかからないという方は毎回手を掛けてもいいと思うのですが・・
アイキャッチ画像を作るのに時間がかかって記事が更新できない、とか、カバー写真を選ぶのに手間取って更新頻度が減ってしまう・・なんていうのは本末転倒ですよねぇ。
なので、必要に応じて、でいいと思うのです。
私は上記のように、1枚目じゃない写真をサムネイルにしたいときにカバー写真を設定するくらいにしていくつもりです!
どちらにしても便利な機能ではあるので、カバー写真設定機能の登場は嬉しいですね♪
カバー写真を駆使して、記事が読まれる工夫をしよう!
カバー写真を設定して、指定の写真をサムネイルとして表示させるのは、
- たくさんの人に読んでもらうため!
- クリック率を上げるため!
です♡
「どんな写真がサムネイルになっていたらクリックするかな?」
「この記事で伝えたい事、どの写真だと伝わるかな?」
・・・そんなことをきちんと考えながら、カバー写真の機能を使用していきましょう♡
その他、画像関連の記事はこちらのご参考にどうぞ!